Requirement:
User scans multiple job numbers, for each job number , I need to call one API and get the total job details and show it in a table below the scanned text box.
User don't want to wait until API call finishes. He will scan continuously irrespective of details came or not.
What I have done:
- I have taken one variable jobNumberList which stores all the job numbers the user scanned
- I am continuously calling the API, with those job numbers.
- When API, gives response , then I am adding to the table
- I created one method called m1()
- m1() =>
- this method will compare the jobNumberList with the Table Rows data.
- if any item not found in the table rows data when compare to jobNumberList data, then those are still loading jobs ( means API , not given response to those jobs )
- I am using setInterval() to call m1() (time inteval = 1000 )
- When jobNumberList and the Table rows data matches then I am cancelling the interval
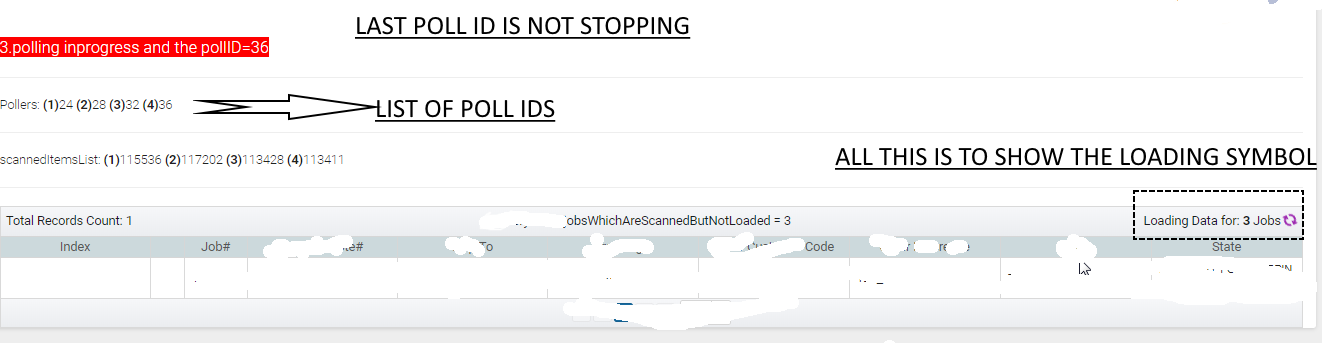
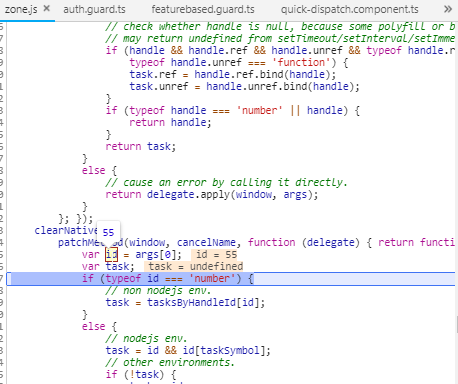
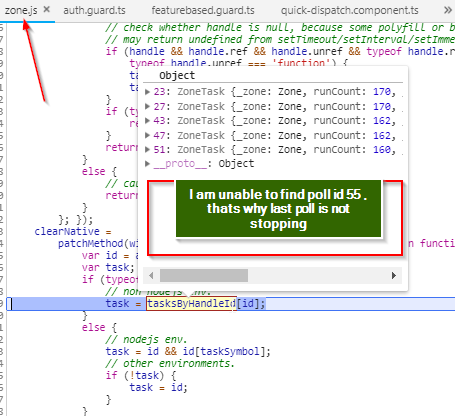
Issue: Even though I am stopping the polling, still the interval is executing. What will be the issue?
*
The issue is intermittent (not continuous). When I scan job numbers fast, then its coming. Normal speed not coming.
*
My Code is as follows
// START INTERVAL
startPolling() {
var self = this;
this.isPollingNow = true;
this.poller = setInterval(() => {
let jobsWhichAreScannedButNotLoadedInsideTableStill = self.m1();
if (self.isPollingNow && jobsWhichAreScannedButNotLoadedInsideTableStill.length === 0) {
self.stopPolling();
self.isPollingNow = false;
}
}, 1000);
}
//STOP INTERVAL
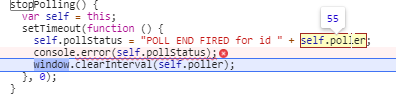
stopPolling() {
var self = this;
setTimeout(function () {
window.clearInterval(self.poller); // OR //clearInterval(self.poller) //
}, 0);
}REQUIREMENT
DEBUGGING IMAGES





startPollingmore than once. – HutchensstopPollingthe interval stops. So like @Hutchens said i think you're callingstartPollingmore than once. – Kernsif (this.poller) { window.clearInterval(this.poller); } this.poller = setInterval(() => {– HutchensstartPolling()is not being called before the timer has been removed? – Hutchens