I have a React app using Material UI. When you import a button, you can set its style using primary={true} or secondary={true}. I want to change the primary and secondary colors. I found out that I can do that this way:
const theme = createMuiTheme({
palette: {
primary: '#00bcd4',
secondary: '#ff4081'
}
});
and then here I can use it:
<MuiThemeProvider theme={theme}>
<App/>
</MuiThemeProvider>
But I got an error: createMuiTheme is not a function...
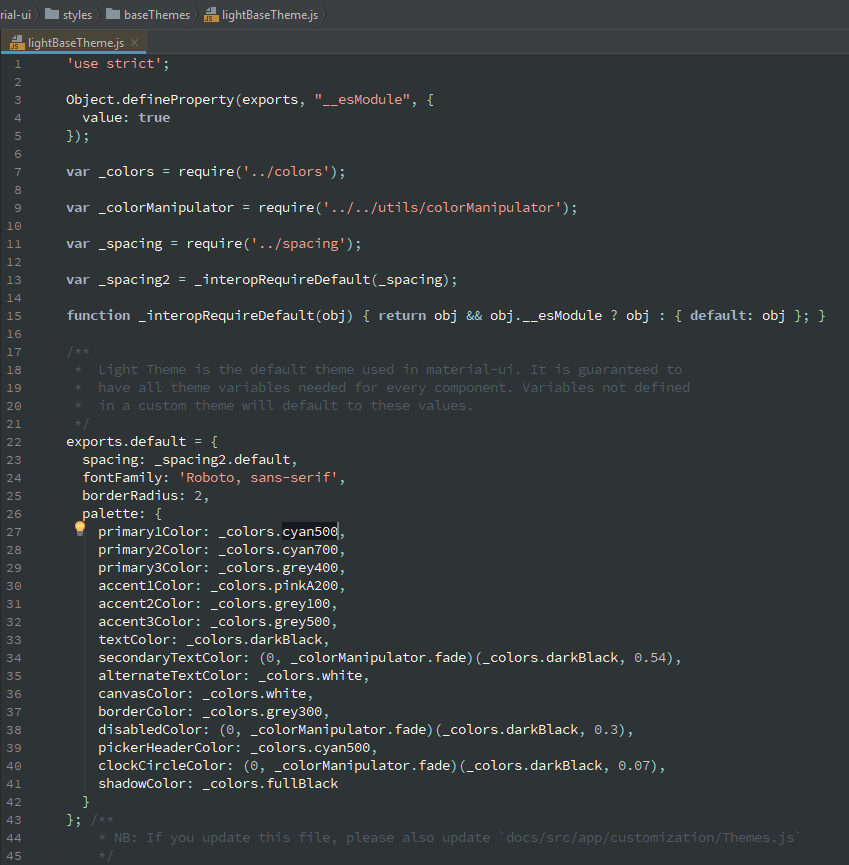
I went into the Material UI package and found out that there is no such file and when I import createMuiTheme, I get undefined. It's supposed to be imported from material-ui/styles/theme but it actually doesn't have this folder at all!
I was using [email protected]. I updated this package to v20 and there is still no such folder anyway.