I'm hitting issues when attempting to design a UIToolbar Accessory View via an Xcode Storyboard.
When I drag a UIToolbar object to the top margin of my View Controller, the item is added to the left pane and I am able to connect it to my class's IBOutlets. It appears correctly when I run the app.
However, the toolbar is not visible anywhere on the storyboard. I thus lose the visual editing benefits of using Interface Builder in the first place. The bar button items are only visible in the left sidebar.

I have seemingly gotten around being unable to see the views in the IB canvas by using the View Controller's "Simulated Metrics". Now I can see a Toolbar in the Storyboard.
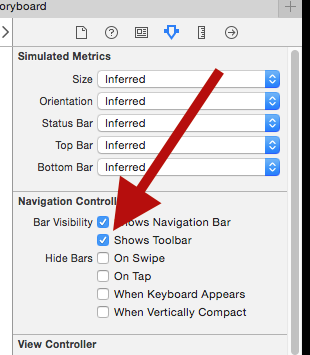
- Attributes Inspector > Simulated Metrics
- Set "Bottom Bar" to value "Opaque Toolbar"
- Drag Bar Button Items into this Simulated Toolbar

However, when I run the app, this "Simulated Toolbar" is not visible.
I am unable to link the simulated toolbar to an IBOutlet via the Connections Inspector
I have not found a way to link the "toolbar object" (first image) to the "simulated toolbar" (second image).
My main goal here is to see a visual representation of the Toolbar in the Storyboard. Is this possible?


inputAccessoryViewtoolbar at the bottom of the view. developer.apple.com/library/prerelease/ios/documentation/… – RhesusIBOutlet UIBarButtonItemto the bar button items I add to the "simulated toolbar". Seems like an oversight if I can't do the same for the toolbar itself. – Rhesusview, I get the linked crash. Solution would be to remove it from theview, but that leaves me in the same non-IB-toolbar position as the UITableViewController. #24029613 – Rhesus