I have a CoordinatorLayout which contains AppBarLayout and a FrameLayout which contains fragments.
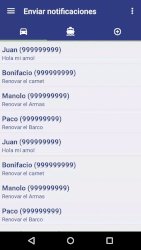
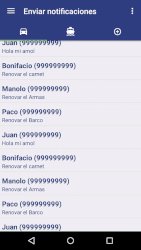
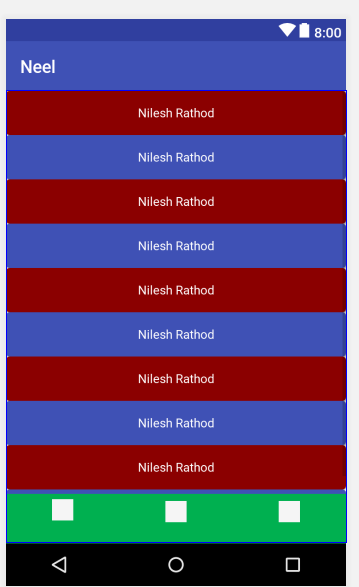
One of this fragment contains a TabLayout at Top, one List trough RecyclerView and at the Bottom one "homemade" toolbar.
The AppBarLayout is configured with app:layout_scrollFlags="scroll|enterAlways"
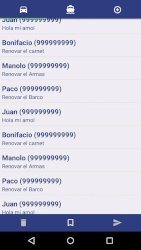
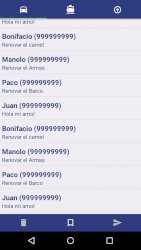
My problem is that both "toolbars" are hiding when scroll, the AppBarLayout and my "homemade" toolbar at the bottom. This is the current behaviour
I would like to fix the bottom "homemade" toolbar to keep visible but I can't achieve it.
This is the XML of the fragment Layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<android.support.design.widget.TabLayout
android:id="@+id/toolbarfilter"
android:layout_width="match_parent"
android:background="@color/azul_asde"
app:tabMode="fixed"
app:tabMaxWidth="0dp"
android:elevation="4dp"
app:tabIndicatorColor="@color/verde_pastel"
android:layout_height="wrap_content"
/>
<android.support.v4.widget.SwipeRefreshLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/swipeContainer"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<android.support.v7.widget.RecyclerView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</android.support.v4.widget.SwipeRefreshLayout>
<LinearLayout
android:id="@+id/toolbarselection"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:background="@color/azul_asde"
android:elevation="4dp"
android:visibility="visible"
>
<ImageView
android:id="@+id/delete"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/ic_delete_white_24dp"
android:tint="@color/gris_desactivado" />
<ImageView
android:id="@+id/select"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/ic_bookmark_border_white_24dp"/>
<ImageView
android:id="@+id/send"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/ic_send_white_24dp"
android:tint="@color/gris_desactivado" />
</LinearLayout>
</LinearLayout>
EDIT1: THIS questions seems to be the same problem.




CoordinatorLayout– Hippomenes