The type attribute
The type attribute specifies the type of debugger to use for this launch configuration. Every installed debug extension introduces a type: node for the built-in Node debugger, for example, or php and go for the PHP and Go extensions.
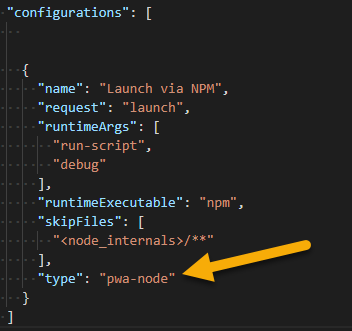
type : pwa-node
Javascript Debugger is a built-in extension for debugging in VS code. This extension is installed and enabled by default in the latest versions of VS code. The "type": "pwa-node" comes from the Javascript Debugger (Nightly), the preview version. The pwa- prefix is used to distinguish which debugger should be used.
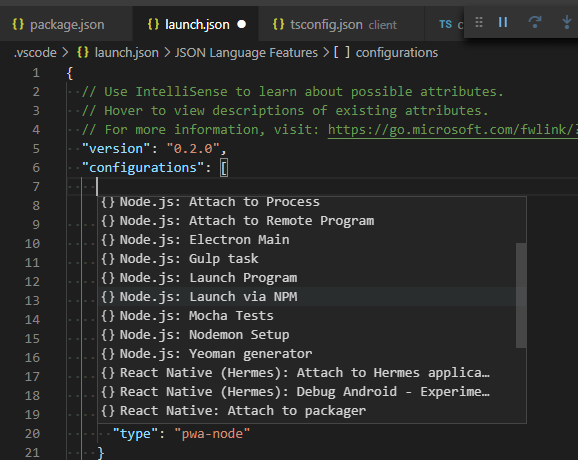
The "type": "pwa-node" is added to your launch.json when you click Node.js(Preview) instead of Node.js in the drop down menu while creating the launch.json file from the debugging section of the sidebar. Note: See 2022 update below.
If you open the defaultSettings.json of your VS code, you can see the settings(enabled) for the preview version, they look like following:
"debug.javascript.usePreview": true,
"debug.javascript.usePreviewAutoAttach": true,
If you want to use this nightly version of the debugger extension, you need to disable the built-in debugger and install the nightly version from the marketplace. To do so, follow these steps:
- Open the extensions view and search for
@builtin @id:ms-vscode.js-debug
- Right click and disable the extension.
- Now search for the nightly extension by typing:
@id:ms-vscode.js-debug-nightly
- Click install and restart the VS code.
Now you can debug the Typescript and Javascript code using the JavaScript Debugger (Nightly).
If you get the error that debug type 'pwa-node' is not supported, remove the following settings from your settings.json:
"debug.node.useV3": true,
"debug.chrome.useV3": true
type : node
If you want the previous behaviour, that is "type": "node", click Node.js instead of Node.js(Preview) in the drop down menu while creating the launch.json file from the debugging section of the sidebar. You can also just type "type": "node" by hand in the launch.json instead of doing it from the menu, it won't make any difference.
If you have made the above changes for the nightly version of the Javascript Debugger, you should undo them for the built-in Javascript Debugger to work properly.
Update 2022
As of July 2022, pwa-node is not preview anymore. Now it's the default debugger. There is no more Node.js(Preview) option. However, selecting Node.js produces a launch.json file that has "type": "pwa-node". The older extensions will be deprecated.