Is it possible to connect multiple devices with hot reload? Specifically, both Android and iOS emulators at the same time.
This works for me in Android Studio:
Start both emulators / connect devices
Run your code with
flutter run -d allPress
rto hot reload
If you're using VS Code as your Flutter IDE, this is how you can use the VSC launch configuration and tasks to run concurrently from a single launch and have hot reload enabled for all devices.
If you have an issue with executing flutter run -d all this is an alternative solution will which let you specify the devices that should run.
Ensure that the devices you specify are available when running flutter devices.
Your current launch.json file may look something like this:
{
"version": "0.2.0",
"configurations": [
{
"name": "Flutter",
"type": "dart",
"request": "launch",
"flutterMode": "debug"
}
]
}
Setup
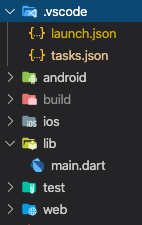
You will need to update this launch.json file and create tasks.json in the same .vscode folder that is in your application's root directory.
Paste only the below code into launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "Flutter-All",
"preLaunchTask": "Flutter-Launch-All",
"type": "dart",
},
{
"name": "Flutter-iOS",
"preLaunchTask": "Flutter-Launch-iOS",
"type": "dart",
},
{
"name": "Flutter-Android",
"preLaunchTask": "Flutter-Launch-Android",
"type": "dart",
},
{
"name": "Flutter-Web",
"preLaunchTask": "Flutter-Launch-Web",
"type": "dart",
}
],
}
Paste only the below code into tasks.json
{
"version": "2.0.0",
"tasks": [
{
"label": "Flutter-Launch-All",
"dependsOn": [
"Flutter-Launch-iOS",
"Flutter-Launch-Android",
"Flutter-Launch-Web"
]
},
{
"label": "Flutter-Launch-iOS",
"type": "shell",
"command": "flutter run -d 'iPhone 11' "
},
{
"label": "Flutter-Launch-Android",
"type": "shell",
"command": "flutter run -d 'AOSP on IA Emulator' "
},
{
"label": "Flutter-Launch-Web",
"type": "shell",
"command": "flutter run -d 'Chrome' "
}
]
}
Replace the device names accordingly ('iPhone 11', 'AOSP on IA Emulator', 'Chrome').
Firing up all devices
Press the F5 key.
And you're done.
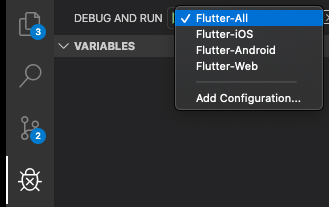
If the F5 shortcut to Start Debugging does not work for you, navigate to Debug & Run on the side panel and select the Flutter-All Configuration you've just created and then Run.
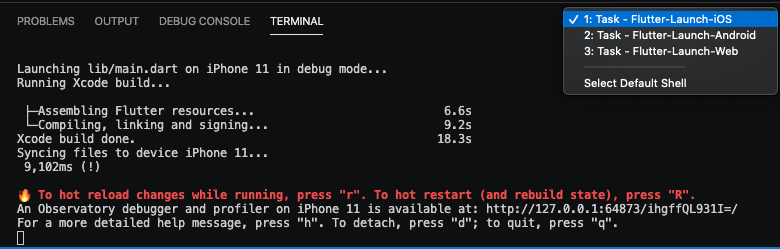
You will then see the terminal window appear and will able to switch between the individual hot-reload sessions running (as Tasks in their own shell).
Some Background
We use 'Compound Tasks' by way of the dependsOn option on a Task and not 'Compounds' which are for Configurations.
As it is not possible to launch Configurations concurrently, only sequentially, we use Tasks which can run concurrently.
Hence, the "Flutter-All" Configuration executes the Tasks of the iOS, Android and Web Configurations.
If using Compounds, a Configuration will need to complete before the next runs which is not what we want.
With Tasks we can choose to execute them sequentially however by default they will execute concurrently when using the dependsOn option.
//Do not use this in your launch.json file unless you want to debug one platform at a time.
"compounds": [
{
"name": "Flutter-All",
"configurations": ["Flutter-iOS", "Flutter-Android", "Flutter-Web"]
}
]
In Android studio, if you are running more than one device there is an option Flutter hot reload (All Devices) under run menu
It doesn't work if you try to load it straight on Visual Code, but with few steps, you can code using VS Code or any other IDE and hot reload your code apart of the IDE
Load iOS emulator in a terminal
open -a Simulator
Load Android emulator open ADV in Android Studio and run the wished emulator
Open a terminal to manage Android's hot reload within app's folder run
flutter run -d [ios-device-id]
Open another terminal to manage iOS's hot reload within app's folder, run
flutter run -d [android-device-id]
In both terminals you gonna see:
🔥 To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R".
So, at this point just update your code, save and press "r" in each terminal, it's not simultaneously but it's good enough to keep both simulators opened and the same time and see the result
To debug multiple devices concurrently you should set up a launch config for each device that has the deviceId field set (this is the same ID you'd pass to flutter run -d xxx). Open the launch config by clicking Debug -> Open Configurations. Add a compound config at the bottom that will launch both (or more) configurations at the same time:
{
"version": "0.2.0",
"configurations": [
{
"name": "Current Device",
"request": "launch",
"type": "dart"
},
{
"name": "Android",
"request": "launch",
"type": "dart",
"deviceId": "android"
},
{
"name": "iPhone",
"request": "launch",
"type": "dart",
"deviceId": "iphone"
},
],
"compounds": [
{
"name": "All Devices",
"configurations": ["Android", "iPhone"],
}
]
}
Once saved, the compound configuration will show up in the drop-down at the top of the Debug side bar.
Android Studio Flutter: Hot Reload Multiple Devices
If you are running android to build your Flutter apps, and have launched multiple devices or emulators to preview your Flutter app (and have corresponding "run" tabs down below in the IDE), you may find that saving your project only hot-reloads one of the instances.
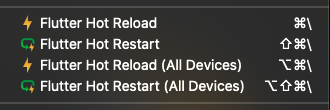
Hot Reload Multiple Devices Keyboard Shortcuts: Look at the Run menu to find the keyboard shortcuts for hot reloading multiple devices at once.
These are the default shortcuts on MacOS for hot reloading and hot restarting multiple devices. Notice the (All Devices) variants.
© 2022 - 2024 — McMap. All rights reserved.