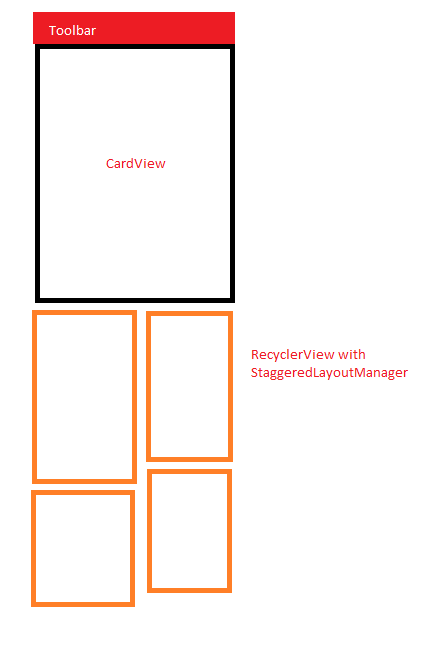
I'm going to achieve this UI in my App:

Well, Some ways that I tried before:
1. Using CollapsingToolbarLayout
I put my CardView insid of CollapsingToolbarLayout and put them all in AppBarLAyout.
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|exitUntilCollapsed" >
<CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<!-- My Views Goes there -->
</CardView
<android.support.v7.widget.Toolbar
android:id="@+id/flexible.example.toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@null"
app:layout_collapseMode="pin"
style="@style/ToolBarWithNavigationBack"
/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<RecyclerView
app:layout_behavior="@string/appbar_scrolling_view_behavior"
></RecyclerView>
</android.support.design.widget.CoordinatorLayout>
P.S: I removed unrelated codes, don't mention me
This Way works correctly but!!! When CardView height goes taller than screen height, it's content igonered by AppBarLayout and does not show to user
2. Using NestedScrollView
I put CardView and RecyclerView inside NestedScrollView. But the problem is When User Reached To end of RecyclerView and then scroll back to top, fling goes laggy and buggy and stop some where ans user have to scroll more and more to get to top!
<android.support.v4.widget.NestedScrollView
android:id="@+id/nested_scrollbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="fill_vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:scrollbars="none" >
<LinearLayout
android:id="@+id/nested_scrollbar_linear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<android.support.v7.widget.CardView
android:id="@+id/flexible.example.cardview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@color/post_card_backgroind"
app:cardCornerRadius="0dp"
app:cardElevation="0dp">
</android.support.v7.widget.CardView>
<android.support.v7.widget.RecyclerView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/four"
android:layout_marginEnd="@dimen/four"
android:layout_marginLeft="@dimen/four"
android:layout_marginRight="@dimen/four"
android:layout_marginStart="@dimen/four"
android:layout_marginTop="@dimen/four"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
How can fix this issue?! I don't want use adapters that make header for recyclerview, I got performance related issue from some of them.
Answer
Put RecyclerView inside NestedScrollView as you can see in 2 and apply .setNestedScrollingEnabled and set it to false

CardViewon top or simply scroll like other items inRecyclerView? – GlanceCardViewto scroll like other items inRecyclerView) Can you post the second layout in which you putCardViewandRecyclerViewinsideNestedScrollView? – Glance