i want the same as this link https://www.gorecess.com/ first spinner . multi selection spinner in android with checkbox .Show the spinner in dropdown. anyone know answer...
Multi selection spinner in android without AlertDialog
Asked Answered
You can use custom layout. –
Symmetry
u know any link just refer me –
Cottonwood
<com.extra.MultiSelectionSpinner
android:id="@+id/input1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="2dp" />
MultiSelectionSpinner spinner=(MultiSelectionSpinner)findViewById(R.id.input1);
List<String> list = new ArrayList<String>();
list.add("List1");
list.add("List2");
spinner.setItems(list);
Thanks, how to set placeholder? –
Amphictyony
Will you please tell me how to set place holder? –
Leges
multi select spinner :
1- create a spinner in your own xml ,like this
<Spinner
android:id="@+id/mySpinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginTop="1dp"/>
2-create a custom dapter for spinner like this :
public class AdapterTagSpinnerItem extends ArrayAdapter<TagListSimpleSearch>
{
private LayoutInflater mInflater;
private List<TagListSimpleSearch> listState;
public Spinner mySpinner = null;
public AdapterTagSpinnerItem(Context context, int resource, List<TagListSimpleSearch> objects, Spinner mySpinner)
{
super(context, resource, objects);
this.listState = objects;
this.mySpinner = mySpinner;
mInflater = LayoutInflater.from(context);
}
@Override
public View getDropDownView(int position, View convertView, ViewGroup parent)
{
return getCustomView(position, convertView, parent);
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
return getCustomView(position, convertView, parent);
}
public View getCustomView(final int position, View convertView, ViewGroup parent)
{
String text = "";
final ViewHolder holder;
if (convertView == null)
{
holder = new ViewHolder();
mInflater = (LayoutInflater) getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
convertView = mInflater.inflate(R.layout.spinner_item, null, false);
holder.mTextView = convertView.findViewById(R.id.tvSpinnerItem);
convertView.setTag(holder);
}
else
{
holder = (ViewHolder) convertView.getTag();
}
/**
* check position , if position is zero we put space on top of list of spinner
*/
if ((position == 0))
text = oneSpace;
/**
* check position , if position is one we put cross mark before text to show that position used to be for clear all selected items on spinner
*/
else if ((position == 1))
text = " " + String.valueOf((char) crossMarkAroundBox) + " " + listState.get(position).getTagText();
/**
* check position , if position is two we put check mark before text to show that position used to be for select all items on spinner
*/
else if ((position == 2))
text = " " + String.valueOf((char) tikMarkAroundBox) + " " + listState.get(position).getTagText();
/**
* check position , if position is bigger than two we have to check that position is selected before or not and put check mark or dash before text
*/
else
{
if (listState.get(position).isSelected())
{
text = " " + String.valueOf((char) tikMark) + " " + listState.get(position).getTagText();
}
else
{
text = " " + String.valueOf(dash) + " " + listState.get(position).getTagText();
}
}
holder.mTextView.setText(text);
holder.mTextView.setTag(position);
holder.mTextView.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
/**
* if you want open spinner after click on text for first time we have to open spinner programmatically
*/
mySpinner.performClick();
int getPosition = (Integer) v.getTag();
listState.get(getPosition).setSelected(!listState.get(getPosition).isSelected());
notifyDataSetChanged();
/**
* if clicked position is one
* that means you want clear all select item in list
*/
if (getPosition == 1)
{
clearList();
}
/**
* if clicked position is two
* that means you want select all item in list
*/
else if (getPosition == 2)
{
fillList();
}
}
});
return convertView;
}
/**
* clear all items in list
*/
public void clearList()
{
for (TagListSimpleSearch items : listState)
{
items.setSelected(false);
}
notifyDataSetChanged();
}
/**
* select all items in list
*/
public void fillList()
{
for (TagListSimpleSearch items : listState)
{
items.setSelected(true);
}
notifyDataSetChanged();
}
/**
* view holder
*/
private class ViewHolder
{
private TextView mTextView;
}
}
3- now you have to create object for adapter
public class TagListSimpleSearch {
private String TagId;
private String TagText;
private boolean selected;
public String getTagId() {
return TagId;
}
public void setTagId(String TagId) {
this.TagId = TagId;
}
public String getTagText() {
return TagText;
}
public void setTagText(String tagText) {
TagText = tagText;
}
public boolean isSelected()
{
return selected;
}
public void setSelected(boolean selected)
{
this.selected = selected;
}
}
4-fill spinner adapter in your activity
public static String oneSpace =" ";
public static int tikMark =0X2714;
public static int crossMark =0X2715;
public static int tikMarkAroundBox =0X2611;
public static int crossMarkAroundBox =0X274E;
public static String dash ="-";
private Spinner mySpinner;
mySpinner= (Spinner) findViewById(R.id.mySpinner);
List<TagListSimpleSearch> tagsNames = new ArrayList<>();
TagListSimpleSearch tagSpecific=new TagListSimpleSearch();
tagSpecific.setTagId("0");
tagSpecific.setTagText(oneSpace);
tagsNames.add(tagSpecific);
tagSpecific=new TagListSimpleSearch();
tagSpecific.setTagId("1");
tagSpecific.setTagText("select All Items");
tagsNames.add(tagSpecific);
tagSpecific=new TagListSimpleSearch();
tagSpecific.setTagId("2");
tagSpecific.setTagText("remove All Items");
tagsNames.add(tagSpecific);
tagSpecific=new TagListSimpleSearch();
tagSpecific.setTagId("0");
tagSpecific.setTagText("Item 0");
tagsNames.add(tagSpecific);
tagSpecific=new TagListSimpleSearch();
tagSpecific.setTagId("1");
tagSpecific.setTagText("Item 1");
tagsNames.add(tagSpecific);
tagSpecific=new TagListSimpleSearch();
tagSpecific.setTagId("2");
tagSpecific.setTagText("Item 2");
tagsNames.add(tagSpecific);
tagSpecific=new TagListSimpleSearch();
tagSpecific.setTagId("3");
tagSpecific.setTagText("Item 3");
tagsNames.add(tagSpecific);
final AdapterTagSpinnerItem adapterTagSpinnerItem = new AdapterTagSpinnerItem(this, 0, tagsNames,mySpinner);
mySpinner.setAdapter(adapterTagSpinnerItem);
Can you post yout spinner_item layout –
Lovel
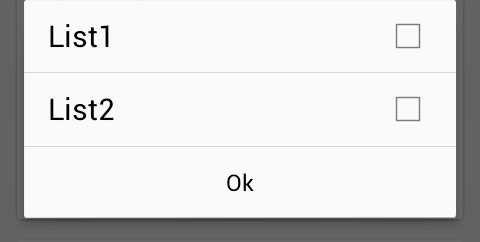
I have implemented a multiple selection spinner in android using AlertDialog
check the following code
public void classesSelect(){
regclassvalue.setText("");
AlertDialog.Builder builder = new AlertDialog.Builder(RegisterActivity.this);
builder.setTitle("Select Services");
final int array[] = new int[serarray.length];
check = new boolean[serarray.length];
for (int k = 0; k < serarray.length; k++) {
check[k] = false;
}
final List<String> classlist = Arrays.asList(serarray);
final List<Integer> classidlist = Arrays.asList(classidarray);
// this is the main part here we set the multichoice listener using serarray and check
builder.setMultiChoiceItems(serarray, check, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
check[which] = isChecked;
}
});
builder.setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
regclassvalue.setText("");
classids = "";
int io = 0;
for (int ii = 0; ii < check.length; ii++) {
boolean checked = check[ii];
if (checked) {
array[io] = ii;
io++;
}
}
for (int k = 0; k < io; k++) {
if (io == 1) {
classids = classids + classidlist.get(array[k]);
regclassvalue.setText(regclassvalue.getText() + classlist.get(array[k]));
} else if (k == io - 1) {
classids = classids + classidlist.get(array[k]);
regclassvalue.setText(regclassvalue.getText() + classlist.get(array[k]));
} else {
classids = classids + classidlist.get(array[k]) + ",";
regclassvalue.setText(regclassvalue.getText() + classlist.get(array[k]) + " ,");
}
}
//Toast.makeText(RegisterActivity.this,classids,Toast.LENGTH_LONG).show();
}
});
builder.setNegativeButton("cancel", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.cancel();
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
for more info please click here
© 2022 - 2024 — McMap. All rights reserved.