Work around in progress
I did not manage to find the solution, I gave up, but actually I went pretty far in investigating. Maybe someone luckier than me will be able to figure out hpw to continue the work I started:
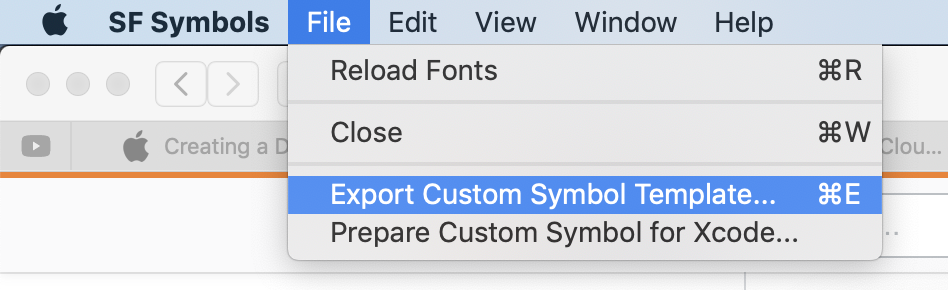
In Apple documentation, it is said that, in order to easily browse all the new iOS 13 SF Symbols, you can dowmload the SF Symbols app : https://developer.apple.com/design/human-interface-guidelines/sf-symbols/overview/
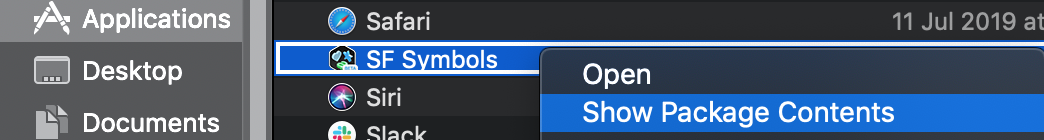
Once instaled you can go in Application > SF Symbols > showPackage content
![enter image description here]()
From there, under content > Resources we can find an interesting file named SFSymbolsFallback.ttf
![enter image description here]()
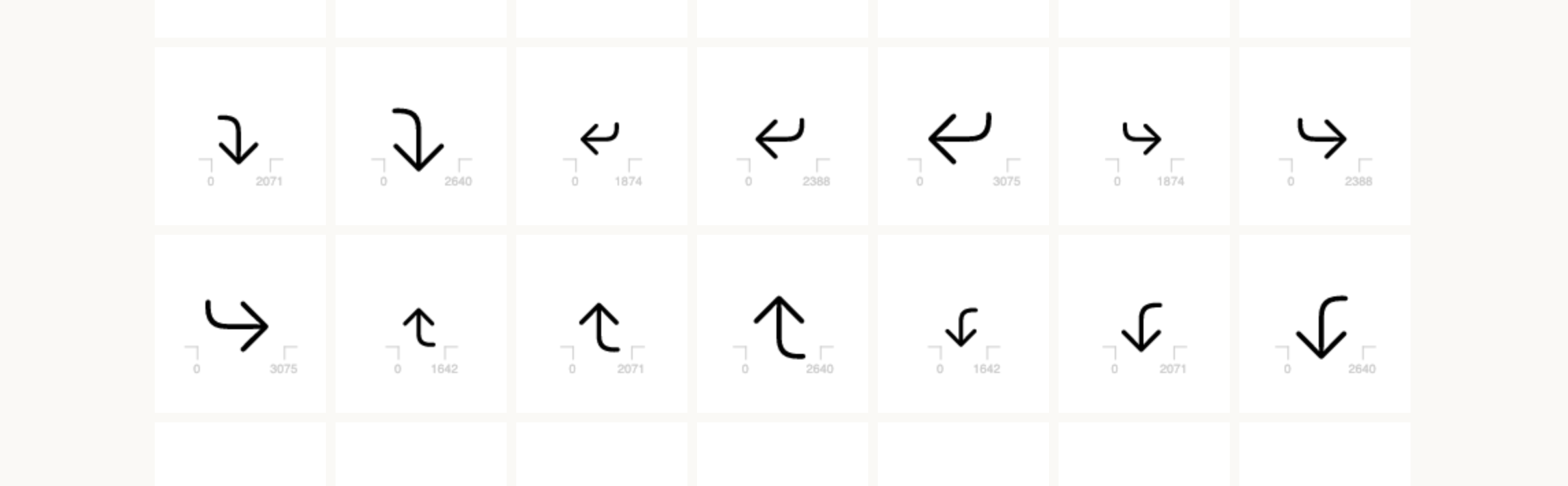
And if you try to open this file on https://fontdrop.info/ you can see that it contains all the font glyphs that are released in iOS 13 as SF Font, with associated unicodes
![enter image description here]()
Bingo? not so fast...
From there I tried to import this .ttf into my project in iOS 12, on XCode 10.2.1, but it seems that it is never properly imported. It is not retrievable in the list of available fonts when calling UIFont.familyNames
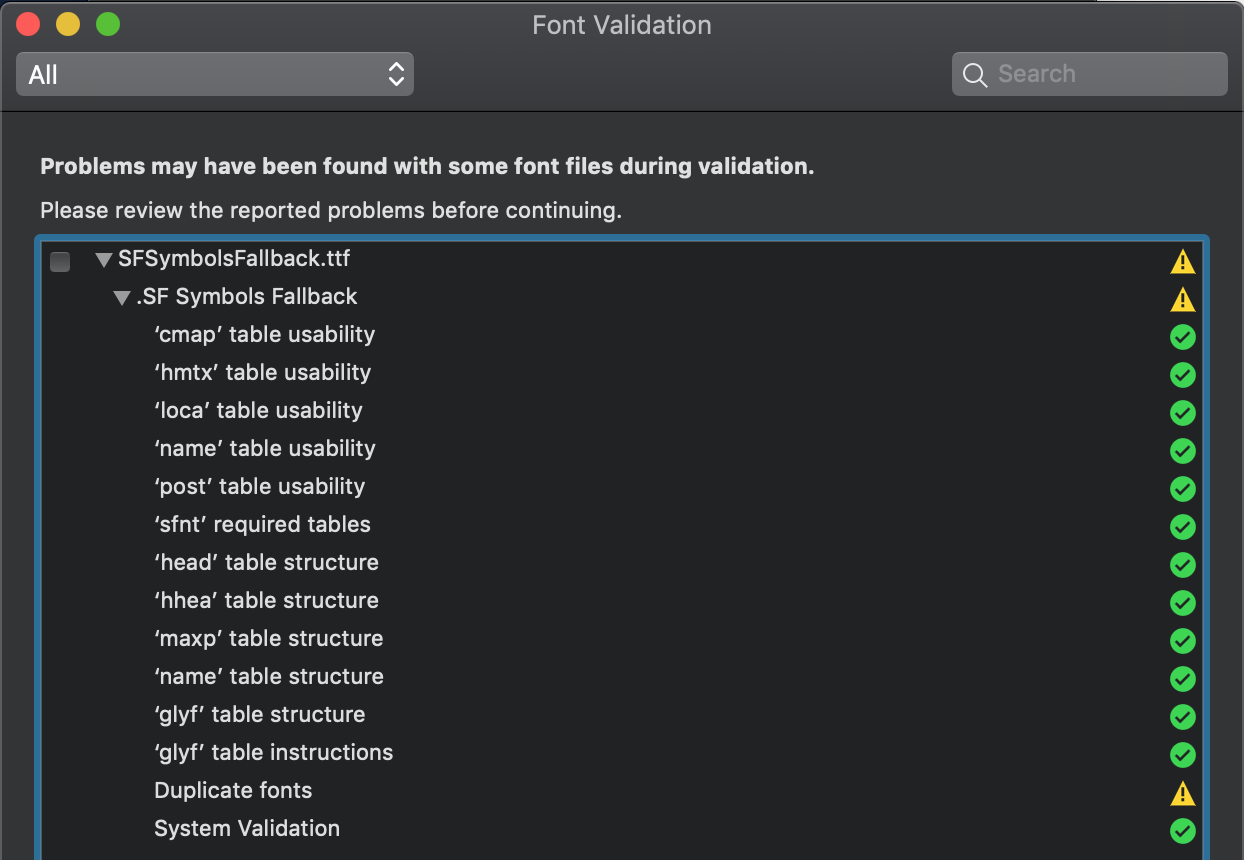
More interesting, if I try to import this font in Font Book app, I receive a warning that says that it contains duplication, some kind of conflict with an existing font
![enter image description here]()
From there?
My guess is that there is another font that prevent SF Symbols to be installed, in Font Book and on Xcode.
One of the solution could be to find the one that is in conflict in XCode package and delete it ( this may be Symbols font or San Francisco that are causing problems idk)
I also tried to open the font file with a font editor and change its Name and family Name without success.
If anyone want to continue investigating..
Hope this can help someone !