When you implement SpinnerAdapter you get getDropDownView, how does it differ from getView which you have when you need to extend BaseAdapter.
If we look at the following code, we have name and value array in getView and getDropDownView.
private void initView() {
SpinnerDropDownAdapter sddadapter = new SpinnerDropDownAdapter(this);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, sddadapter.name);
Spinner getViewSP = (Spinner) findViewById(R.id.getview_sp);
getViewSP.setAdapter(adapter);
Spinner getViewWDropDownSP = (Spinner) findViewById(R.id.getview_w_drop_down_sp);
getViewWDropDownSP.setAdapter(sddadapter);
}
static class SpinnerDropDownAdapter extends BaseAdapter implements
SpinnerAdapter {
Context context;
SpinnerDropDownAdapter(Context ctx) {
context = ctx;
}
String[] name = { " One", " Two", " Three", " Four", " Five", " Six",
" Seven", " Eight" };
String[] value = { " 1", " 2", " 3", " 4", " 5", " 6", " 7", " 8" };
@Override
public int getCount() {
return name.length;
}
@Override
public String getItem(int pos) {
// TODO Auto-generated method stub
return name[pos];
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView text = new TextView(context);
text.setTextColor(Color.BLACK);
text.setText(name[position]);
return text;
}
@Override
public View getDropDownView(int position, View convertView,
ViewGroup parent) {
TextView text = new TextView(context);
text.setTextColor(Color.BLACK);
text.setText(value[position]);
return text;
}
}
If getDropDownView method is not implemented, the drop down pop up will get the view from getView. Thus, it will only show name.

When both getView and getDropDownView is implemented, the former getting name and the latter getting value, the spinner at rest will get name from getview and the drop down pop up will get value.

The accepted answer seems a little complicated, so for simplicity
getView- the value shown on the spinner before the user presses the spinner, where each value view can be adjusted with the convertView parametergetDropDownView- list of values the user can select after the user presses the spinner, where each value in the list can be adapted with the convertView parameter
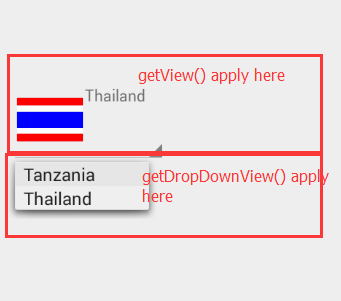
Views, not values. getView() is for the single View you see before the Spinner is tapped. getDropDownView() is for the vertical stack of Views that you see when the Spinner is tapped. You can use the two methods to create/populate each of the two types of Views as per your requirements. –
Apogeotropism getView and getDropDownView can show different layout.
I create a Spinner and use class ImageTextAdapter extends ArrayAdapter<String> as an adapter. I override getView so that it can show both ImageView and TextView. However, I don't override getDropDownView.
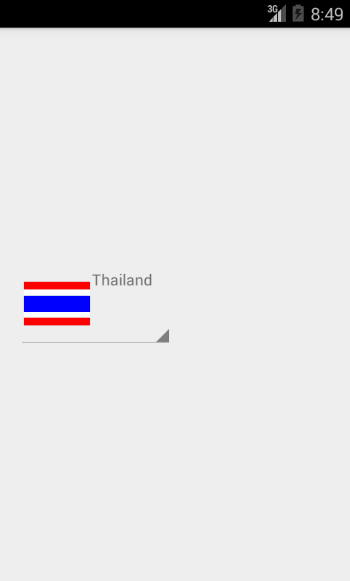
This is a screenshot before the spinner is pressed
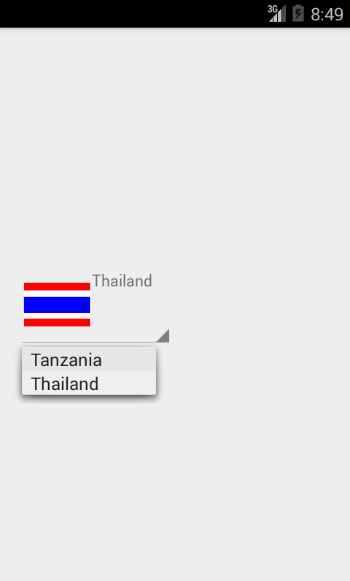
and after the spinner is pressed.
I initialize the spinner with the following code.
String[] spinnerTexts = {"Tanzania", "Thailand"};
int[] spinnerImages = {R.drawable.tanzania, R.drawable.thailand};
ArrayAdapter<String> adapter = new ImageTextAdapter(this, spinnerTexts, spinnerImages);
Spinner spinner = (Spinner) findViewById(R.id.spinner);
spinner.setAdapter(adapter);
Here is ImageTextAdapter.java
public class ImageTextAdapter extends ArrayAdapter<String> {
int[] images;
public ImageTextAdapter(Context ctx, String[] texts, int[] images) {
super(ctx, android.R.layout.simple_spinner_item, texts);
this.images = images;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View row = getLayoutInflater().inflate(R.layout.row, parent, false);
TextView textView = (TextView) row.findViewById(R.id.textView);
textView.setText(getItem(position));
ImageView imageView = (ImageView) row.findViewById(R.id.imageView);
imageView.setImageResource(images[position]);
return row;
}
}
We can use SpinnerAdapter as this:
public class FolderSpinnerAdpater extends BaseAdapter implements SpinnerAdapter {
@Override
public int getCount() {
return 0;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
return null;
}
}
In BaseAdapter.java
public View getDropDownView(int position, View convertView, ViewGroup parent) {
return getView(position, convertView, parent);
}
Override getView() and getDropDownView(),return different view,you will find the difference.
© 2022 - 2024 — McMap. All rights reserved.