I have added spacer(minLength: 5) but it takes the minLength.
How can I specify the spacing between the text?
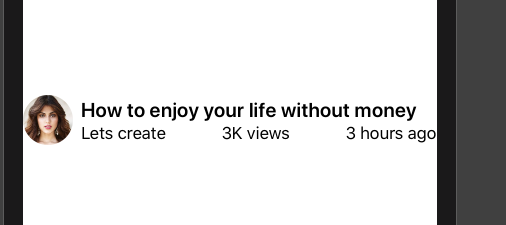
I have attached a screenshot for reference. I want to reduce the spacing between inner HStack.
HStack {
Image("Rhea").resizable().cornerRadius(25).frame(width: 50.0, height: 50.0)
VStack(alignment: .leading) {
Text("How to enjoy your life without money").bold().font(.system(size: 20))
HStack {
Text("Lets create")
Spacer(minLength: 5)
Text("3K views")
Spacer(minLength: 5)
Text("3 hours ago")
}
}
}
}


space-betweenbehavior without hard-coded spacing regardless of the container width, I have posted a detailed answer in another thread here: https://mcmap.net/q/174641/-hstack-fill-whole-width-with-equal-spacing – Pulmonic