![enter image description here]()
.multiCol {
display: table;
table-layout: fixed; // don't fudge depending on content
width: 100%;
text-align: left; // matter of taste, makes imho sense
.col {
display: table-cell;
vertical-align: top;
width: 50%;
padding: 2% 0 2% 3%; // some vertical, and between columns
&:first-of-type { padding-left: 0; } // there's nothing before col1
}
}
Put this into your custom theme, i.e. right before
// Theme template ------------------------------
@import "../template/theme";
// ---------------------------------------------
How to use? – easy! And not limited to 2 columns:
<section>
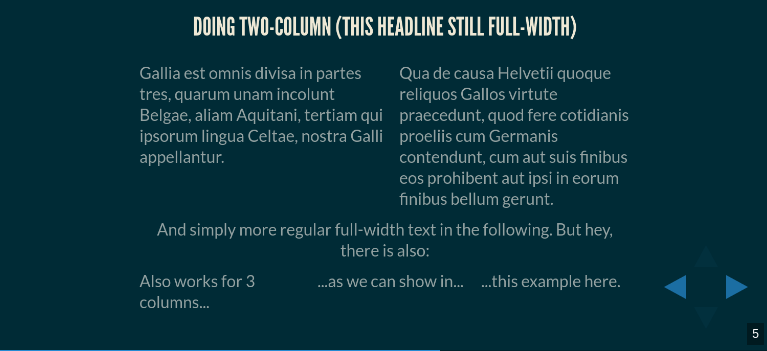
<h3>Doing two-column (this headline still full-width)</h3>
<div class='multiCol'>
<div class='col'>
Gallia est omnis divisa in partes tres, quarum unam incolunt Belgae, aliam Aquitani, tertiam qui ipsorum lingua Celtae, nostra Galli appellantur.
</div>
<div class='col'>
Qua de causa Helvetii quoque reliquos Gallos virtute praecedunt, quod fere cotidianis proeliis cum Germanis contendunt, cum aut suis finibus eos prohibent aut ipsi in eorum finibus bellum gerunt.
</div>
</div>
And simply more regular full-width text in the following. But hey, there is also:
<div class='multiCol'>
<div class='col'>Also works for 3 columns...</div>
<div class='col'>...as we can show in...</div>
<div class='col'>...this example here.</div>
</div>
</section>
- No float needed
- no clearfix needed
- size independent (→ only percentages used)
- 2 columns, 3 columns, 4 columns ...
<table> ist often considered “outdated” (since it got so badly abused for layout purposes in early html days, and still today for html in emails...) but to the contrary at least as a property layout:table it has many legit uses, is often the most simple solution and widely compatible.