I'm trying to embed a youtube video on to my page once the user gives the link to the video.
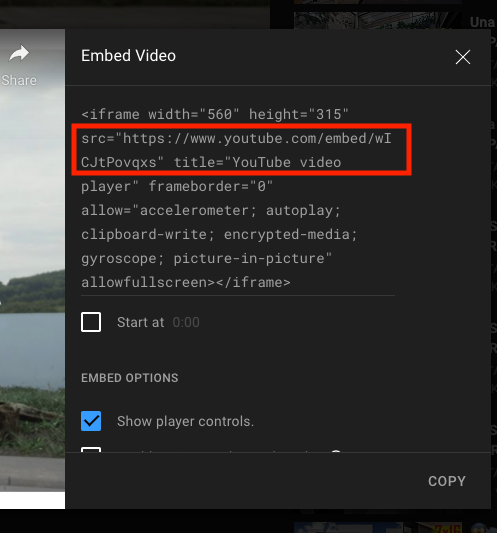
<iframe width=\'560\' height=\'315\' src='http://www.youtube.com/watch?v=<video id>&output=embed' frameborder=\'0\' allowfullscreen></iframe>
But when I try to add this I get this error. After inspecting the page in chrome, I see this error in the console tab
"Refused to display document because of the display is forbidden by X-Frame-Options"
I'm not able to see the video even in IE and Firefox also
I even tried adding the
header('X-Frame-Options:Allow-From http://www.youtube.com');
header('X-Frame-Options:GOFORIT);
&output=embed to the url
After reading certain solutions in other posts.
But I still get the same error.
I also see that the youtube has the method of object embedding to show the video, but already youtube has made that as old method of embedding the video. So I want to use the new iframe method of embedding the video on to my page.
Problem is seen in
- Firefox 11
- Chrome 18.0
- IE 8
Anybody faced this problem?




youtube.com/v/is the old Flash player. It's best to not use that anymore -- it won't run on mobile devices, for instance. – Gastelum