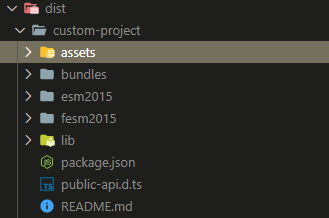
I am building a library which contains a custom icon font. However, when I build my library using ng build <library-name> --prod, the assets folder is not included in the build, which means icons do not show up when using the production build.
I've tried multiple solutions like adding the assets array in angular.json and copying the assets folder to the created dist folder.
I am using Angular 8, and the library was created using angular-cli.
I tried including the fonts two ways:
using @import url( '../assets/icon_font.css' ); in one of the style files and adding ../assets/icon_font.css to styleUrls in one of the components that require it. (icon_font.css is the css file that includes the icon fonts)
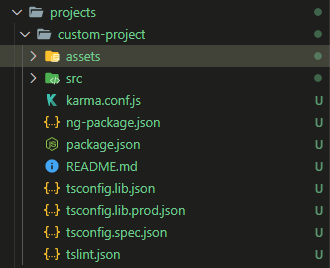
Here's the layout of my library directory:
- src
- lib
- assets
- icon_font.css
- font files
- component that requires icons
- style sheet that has @import icon_font.css
- other components and classes
I would like the .ttf and other font files in the assets/ directory to be available in the exported dist folder.



options, however now it gives meSchema validationerror:Data path "" should NOT have additional properties(assets).– Wendolynangular.jsonproject only in an angular app. For a library, you will receive the error @AivarasKriksciunas had. You'll have to add it in theng-package.jsonof the targeted library under the projects folder – Honesty