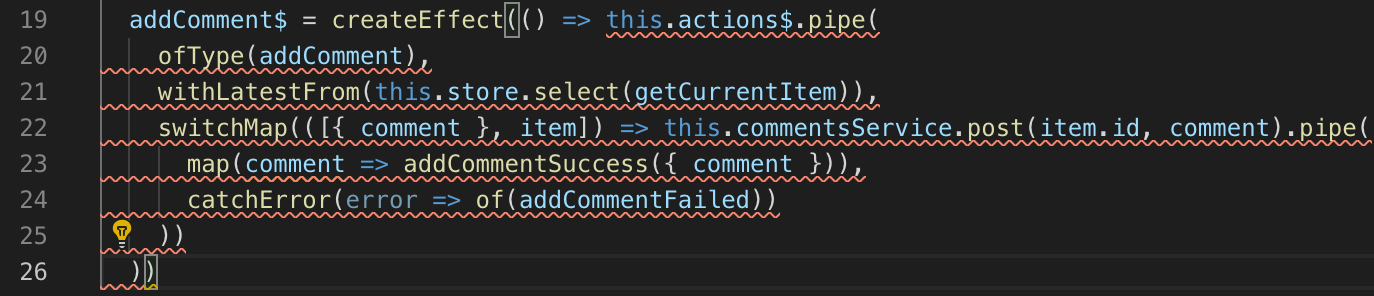
While working with NgRX 8 my colleagues and me are frequently facing a weird error message when implementing the effects.
Type 'Observable<unknown>' is not assignable to type 'Observable<Action> | ((...args: any[]) => Observable<Action>)'
It is related to type issues. It is really annoying that the message is so unspecific and it marks the complete effect. This appears frequently and is really hard to resolve.
We are wondering if there is something we can do in order to quickly identify the problems or if we are able to destructure the message in some way. I am not looking for a specific solution here, but more for a "how to quickly determine what's wrong"-procedure.
Thanks and cheers!
Collection of possibilities
It is what we have done so far and also ideas from comments and answers.
- In most cases it is probably not an issue with actions
- It can be a wrong destructuring for the
switchMapparameter - One of the RxJS operators is not imported
- Wrong parameters and return value in the service can be the reason
- Inconsistent types in service and action can be the reason as well
- If nothing helps and you are sure, there is nothing wrong: Reload TypeScript
We are still hoping for a trick to break down the error message.


addComment? – EpisiotomyaddCommentFailed/of(addCommentFailed)? – BartzaddCommentis the return of thecreateActionmethod and is probably not the issue. Also thefailedandsuccessmethods arecreateAction-generated actions. Thefailedis not the problem here, although I do not execute the failed action as a function. – LyecreateAction– DanyelReload typescript projectcommand or an editor restart helps sometimes, especially if huge projects are open for a long time. But I guess that's not the problem here. – Bartztypeparameter. – Danyel