Updated & correct solution to fix this
Based on the answer from Tran Quang, I went to see the CHANGELOG.md of ionic-native and came to know that they recently updated their package to compile with Angular 9.
Hence you need to update any/all dependencies of @ionic-native. For this, look at all the dependencies in your package.gson file which start with @ionic-native/ and update them one by one.
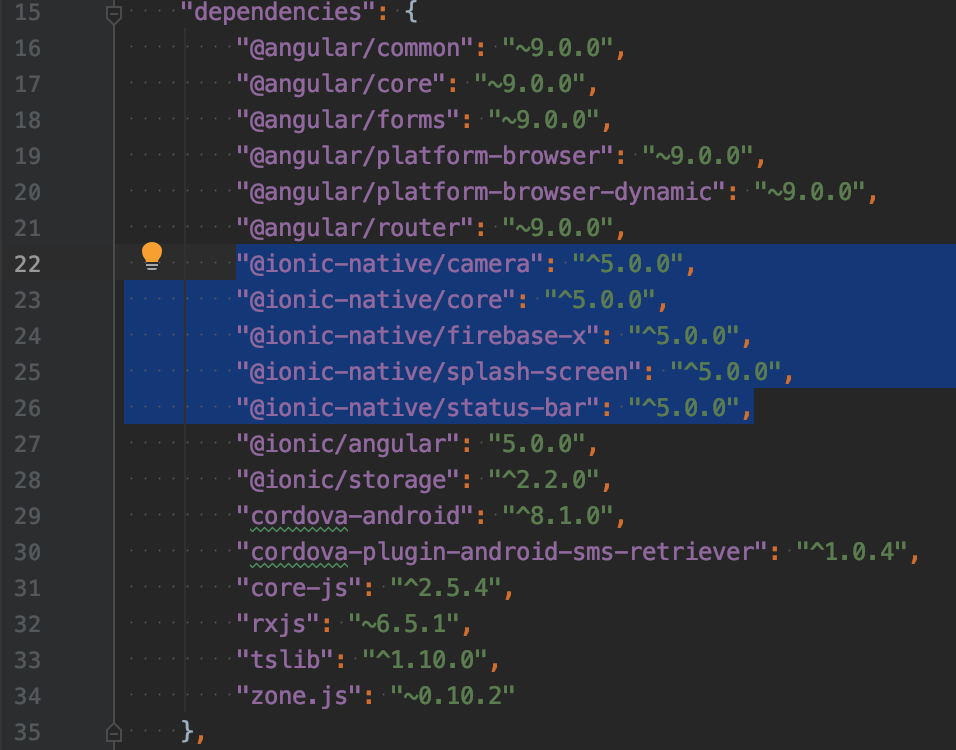
For example, this is my package.gson:
![enter image description here]()
So I had to run the following commands to update all my @ionic-native dependencies:
npm i @ionic-native/core@latest
npm i @ionic-native/camera@latest
npm i @ionic-native/firebase-x@latest
npm i @ionic-native/splash-screen@latest
npm i @ionic-native/status-bar@latest
Same you have to do for your @ionic-native dependencies. Just make sure, those are updated minimum to v5.21.5 (because a few old releases were not working).
Cheers 😀🎉🎊
If for some reason, you can't update your @ionic-native dependencies, look at my original answer for different workarounds/solutions ⬇️
Original Answer
For me, the following solutions worked. Not sure if they are perfect to add but hoping the Ionic team will fix this as these solutions were not needed when I upgraded my plain Angular app to Angular 9.
Solution 1
Turn off the AOT by changing "aot": true to "aot: false in angular.json file. I would not recommend this as this improves the performance of the Angular app and improves the catching of error codes in development mode.
Solution 2
If you don't want to change in angular.json and wants to fix this issue for ionic serve only, pass the --aot=false flag to ng command by using --:
ionic serve -- --aot=false
Solution 3 (blind option)
If none the solutions above are working for you, you can run a command npm update which will update literally all the dependencies from your package.json (that means, Ionic dependencies will also be updated).
This is a blind option because you won't have an idea that which dependencies are updated and what are the breaking changes in those updated dependencies. So you might end up fixing other issues because of this.
So it's up to you to take this risk :) Well, this is worth doing if your app is not that big or not using any codes which are removed in the newer dependencies.
Solution 4 (the last & worst option)
Add import '@angular/compiler'; in main.ts file. But this might increase the bundle size.
Extra
While upgrading Ionic, you might face another issue because of wrong import in polyfills.ts. If yes, check out src/zone-flags.ts is missing from the TypeScript compilation after upgrading to Ionic 5


ionic cordova build android --prod --release --source-mapThen we're back at the same errorError: Angular JIT compilation failed: '@angular/compiler' not loaded!– Grume