I've made a GridView, but now I have some ListTiles in this GridView that I need to be selected Upon selection, I want the background color to change.
And I am also facing one more issue, I want to custom the heights of these ListTile, but I am not getting any success to do so. I am gonna attach the picture the output that I am getting and the output that I want.
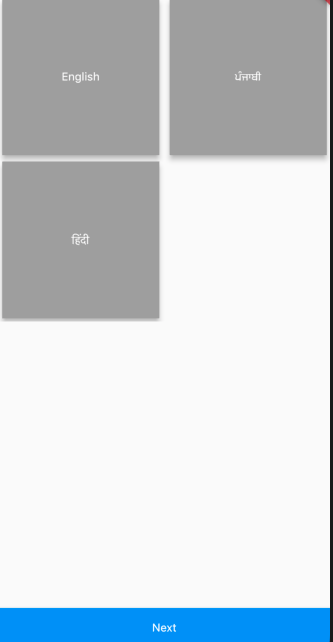
What I am getting:
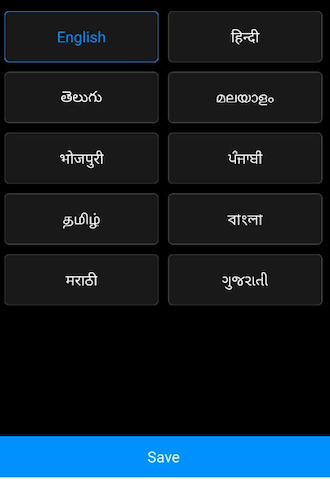
What I want:
Here is the code:
class _SelectLanguageNewState extends State<SelectLanguageNew> {
List<Results> listResponseData;
bool _color;
@override
void initState() {
// TODO: implement initState
super.initState();
getLang();
_color = false;
}
Future getLang() async {
await getLanguage().then((GetLanguageResponse getlanguage)
{
if(getlanguage.isSuccess)
{
setState(() {
listResponseData = getlanguage.responseData.listResults;
});
}
});
}
@override
Widget build(BuildContext context) {
var size = MediaQuery.of(context).size;
final double itemHeight = (size.height - kToolbarHeight - 24) / 2;
final double itemWidth = size.width / 2;
void _onTileClicked(int index){
debugPrint("You tapped on item $index");
}
// Get grid tiles
List<Widget> _getTiles() {
final List<Widget> tiles = <Widget>[];
for (int i = 0; i < listResponseData.length; i++) {
tiles.add(ListTileTheme(
selectedColor: Colors.blue,
child: new InkWell(
child: new Card(
elevation: 5.0,
child: new Container(
color: _color ? Colors.black : Colors.grey,
alignment: Alignment.center,
child: new Text(listResponseData[i].nativeText,
style: TextStyle(color: Colors.white),),
),
),
onTap: () {
setState(() {
_color = !_color;
});
/* showDialog(
barrierDismissible: false,
context: context,
child: new CupertinoAlertDialog(
content: new Container(
width: 40.0,
child: new CircularProgressIndicator()),
actions: <Widget>[
new FlatButton(
onPressed: () {
Navigator.of(context).pop();
},
child: new Text("OK"))
],
),
);*/
},
),
));
}
return tiles;
}
return Scaffold(
bottomNavigationBar: BottomAppBar(
child: Container(
height: 50.0,
child: InkWell(
onTap: ()=> print('pressed'),
child: Center(
child: Text('Next', style: TextStyle(color: Colors.white,
),
),
),
),
),
color: Colors.blue,
),
body: new Container(
child: listResponseData == null || listResponseData.isEmpty ? new Container(
child: new Text('Loading data......'),
) : new GridView.count(
shrinkWrap: true,
scrollDirection: Axis.vertical,
childAspectRatio:1.0,
crossAxisCount: MediaQuery.of(context).size.width <= 400.0 ? 3 : MediaQuery.of(context).size.width >= 1000.0 ? 5 : 2,
// Create a grid with 2 columns. If you change the scrollDirection to
// horizontal, this would produce 2 rows.
crossAxisSpacing: 5.0,
// Generate 100 Widgets that display their index in the List
children: _getTiles() ,
),
),
);
}
}