I am creating a set of 5 cards with the style of Google Now Cards. I am focusing first with the layout in general.
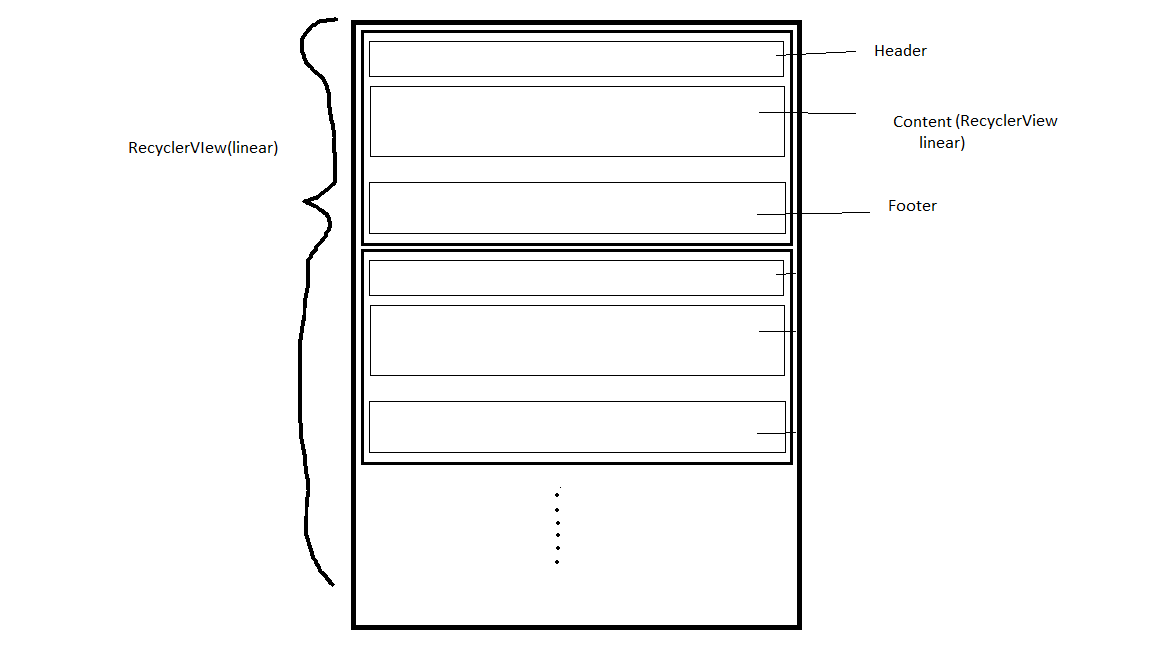
I'm using CardView and RecyclerView and what I want to achieve is something like this:
This is my CardAdapter(Also the general adapter):
public class CardAdapter extends RecyclerView.Adapter<CardAdapter.cardViewHolder> {
private ArrayList<Card> item;
public CardAdapter(ArrayList<Card> item){
this.item = item;
}
@Override
public cardViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.card_layout,parent,false);
cardViewHolder card = new cardViewHolder(v);
return card;
}
@Override
public void onBindViewHolder(cardViewHolder holder, int position) {
holder.titel.setText(item.get(position).getTitel());
holder.card_icon.setImageResource(item.get(position).getIcon());
holder.load_more.setText("Load more");
}
@Override
public int getItemCount() {
return item.size();
}
public static class cardViewHolder extends RecyclerView.ViewHolder{
TextView titel;
ImageView card_icon;
RecyclerView list_content;
TextView load_more;
public cardViewHolder(View itemView){
super(itemView);
titel = (TextView)itemView.findViewById(R.id.titel);
card_icon = (ImageView)itemView.findViewById(R.id.card_icon);
load_more = (TextView)itemView.findViewById(R.id.loadmore);
list_content = (RecyclerView)itemView.findViewById(R.id.list_content);
}
}}
This is the MensaCardAdapter(the adapter for the first card, as far as I know everycard should have a particular adapter since they all have different layouts)
public class MensaCardAdapter extends RecyclerView.Adapter<MensaCardAdapter.MensaViewHolder> {
private List<MensaRow> items;
public MensaCardAdapter(List<MensaRow> items) {
this.items = items;
}
@Override
public MensaViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.mensa_row,parent,false);
return new MensaViewHolder(v);
}
@Override
public void onBindViewHolder(MensaViewHolder holder, int position) {
holder.content.setText(items.get(position).getMensa_row_content());
holder.img.setImageResource(items.get(position).getMensa_row_img());
holder.title.setText(items.get(position).getTitel());
}
@Override
public int getItemCount() {
return items.size();
}
public class MensaViewHolder extends RecyclerView.ViewHolder{
private ImageView img;
public TextView title;
public TextView content;
public MensaViewHolder(View itemView){
super(itemView);
img = (ImageView)itemView.findViewById(R.id.mensa_row_img);
title = (TextView)itemView.findViewById(R.id.mensa_row_title);
content = (TextView)itemView.findViewById(R.id.mensa_row_content);
}
}}
This is the CardLayout (for all the cards)
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="110dp"
card_view:cardCornerRadius="4dp"
card_view:cardElevation="4dp"
android:padding="15dp"
android:layout_margin="5dp">
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/card_icon"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="15dp"
android:layout_marginTop="15dp" />
<TextView
android:id="@+id/titel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Card Title"
android:textSize="18dp"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_alignTop="@+id/card_icon"
android:layout_alignLeft="@+id/list_content"
android:layout_alignStart="@+id/list_content"
android:layout_marginLeft="18dp"
android:layout_marginStart="18dp" />
<android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/list_content"
android:layout_width="match_parent"
android:layout_height="30dp"
android:scrollbars="vertical"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/card_icon"
android:layout_toEndOf="@+id/card_icon" />
<TextView
android:id="@+id/loadmore"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Load More"
android:textSize="12dp"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_marginLeft="100dp"
android:layout_marginStart="100dp"
android:layout_alignParentBottom="true"
android:layout_alignLeft="@+id/titel"
android:layout_alignStart="@+id/titel"
android:layout_marginBottom="5dp" />
</RelativeLayout>
And this is the MensaCardLayout(layout for the first card)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="15dp"
android:layout_height="15dp"
android:layout_marginLeft="31dp"
android:layout_marginStart="31dp"
android:id="@+id/mensa_row_img"
android:layout_marginTop="22dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="15dp"
android:text="Angebot 1"
android:layout_marginLeft="15dp"
android:layout_marginStart="19dp"
android:id="@+id/mensa_row_title"
android:layout_alignTop="@+id/mensa_row_img"
android:layout_toRightOf="@+id/mensa_row_img"
android:layout_toEndOf="@+id/mensa_row_img" />
<TextView
android:layout_width="wrap_content"
android:layout_height="30dp"
android:text="Content"
android:layout_below="@+id/mensa_row_title"
android:layout_alignLeft="@+id/mensa_row_title"
android:layout_alignStart="@+id/mensa_row_title"
android:layout_marginTop="18dp"
android:id="@+id/mensa_row_content" />
1- I can create the cards with no RecyclerView inside them without problems, but I have no idea how to write the activitymain class with 1 general RecyclerView and 5 independent and different RecyclerView.
The thing is that every card has different layout and different content, I am very new to android and I really don't understand any other complicated examples
Any help will be appreciated