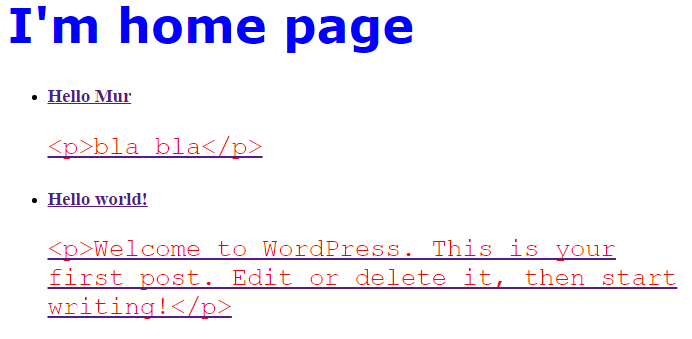
I'm trying to displaying data from wordpress site in angular2 app, the wordpress post's content can contain DOM elements, but I want to render it instead of displaying it as a text.
I'm using rest API V2 plugin to get the posts from wordpress.
Home.ts
import {Component, NgFor} from 'angular2/angular2';
import {Http, HTTP_PROVIDERS} from 'angular2/http';
import {RouterLink, ROUTER_DIRECTIVES, RouteConfig} from 'angular2/router';
@Component({
selector: 'home',
viewProviders: [HTTP_PROVIDERS],
templateUrl: './app/home/home.html',
directives: [NgFor, ROUTER_DIRECTIVES]
})
export class HomeCmp {
posts: Array<any>;
constructor(http: Http) {
http.get('http://localhost/wptest/wp-json/wp/v2/posts').subscribe(res => {
this.posts = <any>res.json();
});
}
}<h1>I'm home page</h1>
<ul>
<li *ng-for="#post of posts" class="post-item">
<a [router-link]="['/Post', {id: post.id}]">
<h3 class="post-title">
{{post.title.rendered}}
</h3>
<p class="post-excerpt">
{{post.excerpt.rendered}}
</p>
<div class="post-thumbnail"></div>
</a>
</li>
</ul>

<p class="post-excerpt" [inner-html]="post.excerpt.rendered"></p>– Cloninger