I'm trying to make a website with no vertical scrolling for a page, but i need that one of the DIVs i have to expand vertically to the bottom of the page (at most), and that when it has content that does not fit, the div should create a vertical scroller.
i already have the css for the inside of the div figured out in this fiddle, creating the scroller when needed. i also have figured out how to make the container div grow to occupy exactly the vertical space it has in the page. i just can't make them work out together!
please have in mind that in jsfiddle you won't be able to view the content of the whole website and in that sense what you get for the 2nd fiddle doesn't really show what's being done, but it works as i intended though.
just another note: as they are different fiddles, the id#container div in the 1st fiddle is he id#dcontent div of the 2nd example.
there is one other thing: for a type of content, this div will scroll vertically, but for other type of content, i want it to scroll horizontally, as it will have a product "slider" displaying elements horizontally inside this DIV.
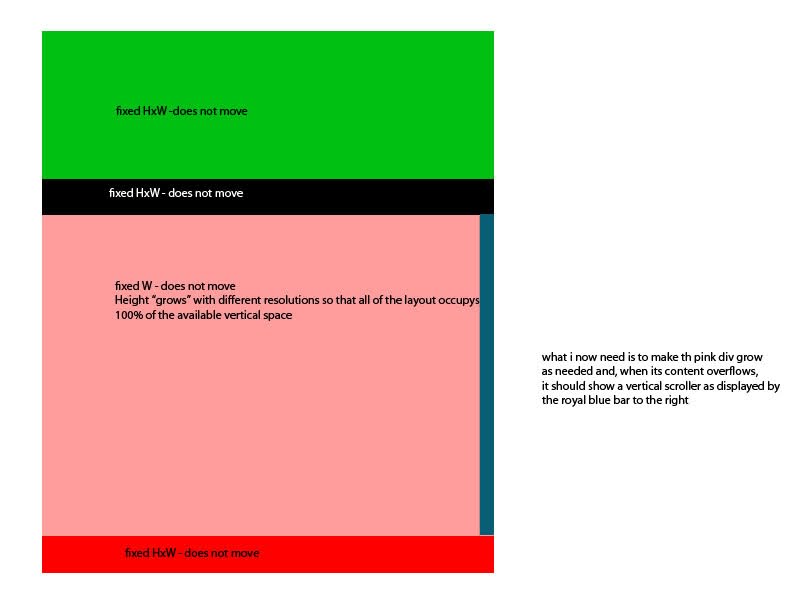
please also look at this photo because it might be easier to understand what i'm trying to say: PICTURE
i tried looking to other questions regarding these topics, but none seemed to cover all of the aspects i'm trying to solve... :S
if there is something else i can provide to help you/me :) figuring it out, pls let me know!
thanks!
EDIT1: fixed typos
EDIT2: added picture for explanation