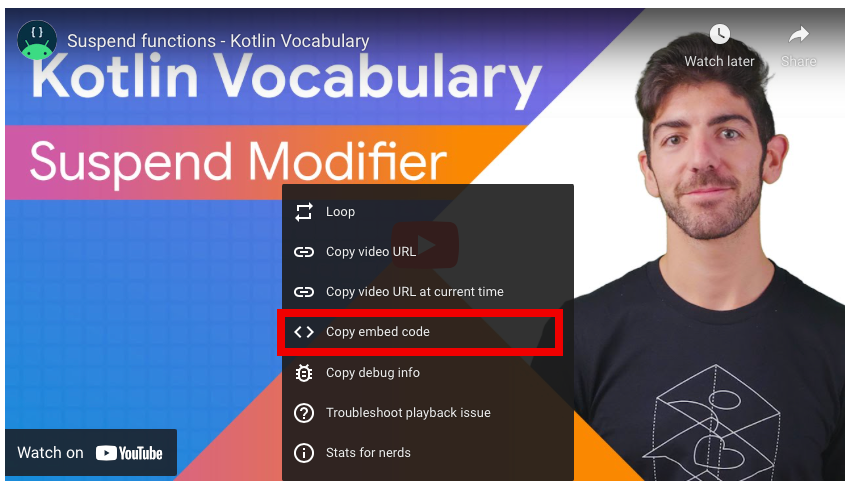
You should be able to put the HTML for embedding directly into your markdown. Under the video, there is a "Share" button, click on this, and then the "Embed" button, which should give you something that looks a little like:
<iframe width="420" height="315" src="http://www.youtube.com/embed/dQw4w9WgXcQ" frameborder="0" allowfullscreen></iframe>
Just copy and paste that into your post, the Markdown preprocessor won't touch it.
For Pygments, there is a whole pile of CSS stylesheets for various colour themes in this repository, you could experiment with them. (Note that you will have to replace .codehilite with .highlight for these to work with Jekyll.)