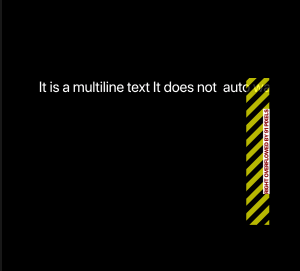
When creating a Text widget with a long string in Flutter, it wraps its text when put directly in a Column. However, when it is inside Column-Row-Column, the text overflows the side of the screen.
How do I wrap text inside a Column-Row-Column? And what is the reason for this difference? It would seem logical to me that any child of the upper column would have the same width? Why is the width unbounded?
I tried putting the text in Expanded, Flexible, Container and FittedBox, based on other answers, but it leads to new errors I don't understand.
Example:
MaterialApp(
title: 'Text overflow',
home: Scaffold(
appBar: AppBar(title: Text("MyApp"),),
body: Column(
children: <Widget>[
Row(
children: <Widget>[
// The long text inside this column overflows. Remove the row and column above this comment and the text wraps.
Column(
children: <Widget>[
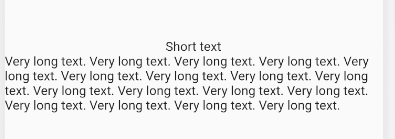
Text("Short text"),
Text("Very long text. Very long text. Very long text. Very long text. Very long text. Very long text. Very long text. Very long text. Very long text. Very long text. Very long text. Very long text. Very long text. Very long text. Very long text. Very long text. Very long text. ")
],
),
],
),
],
),
),
)