I'm building a new WordPress theme (don't know if that's relevant) and there's this issue that keeps bugging me.
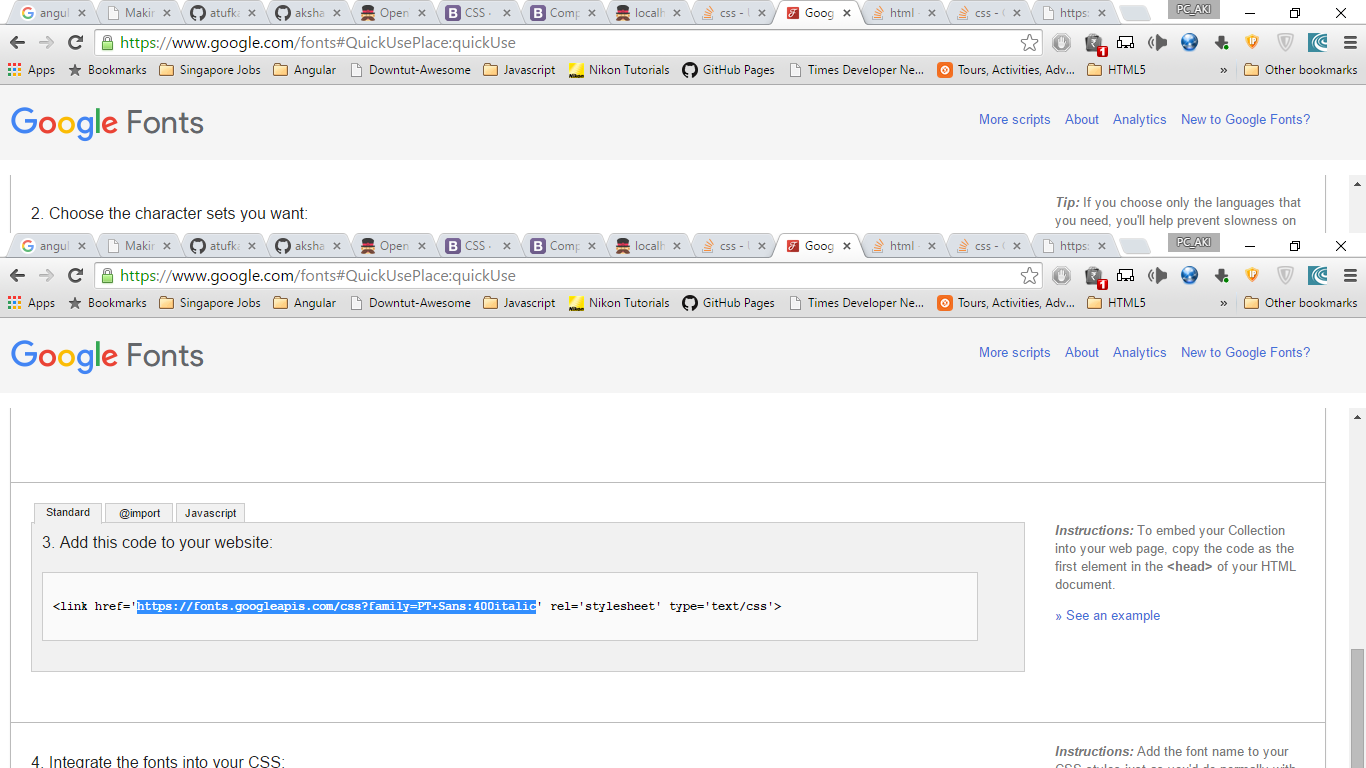
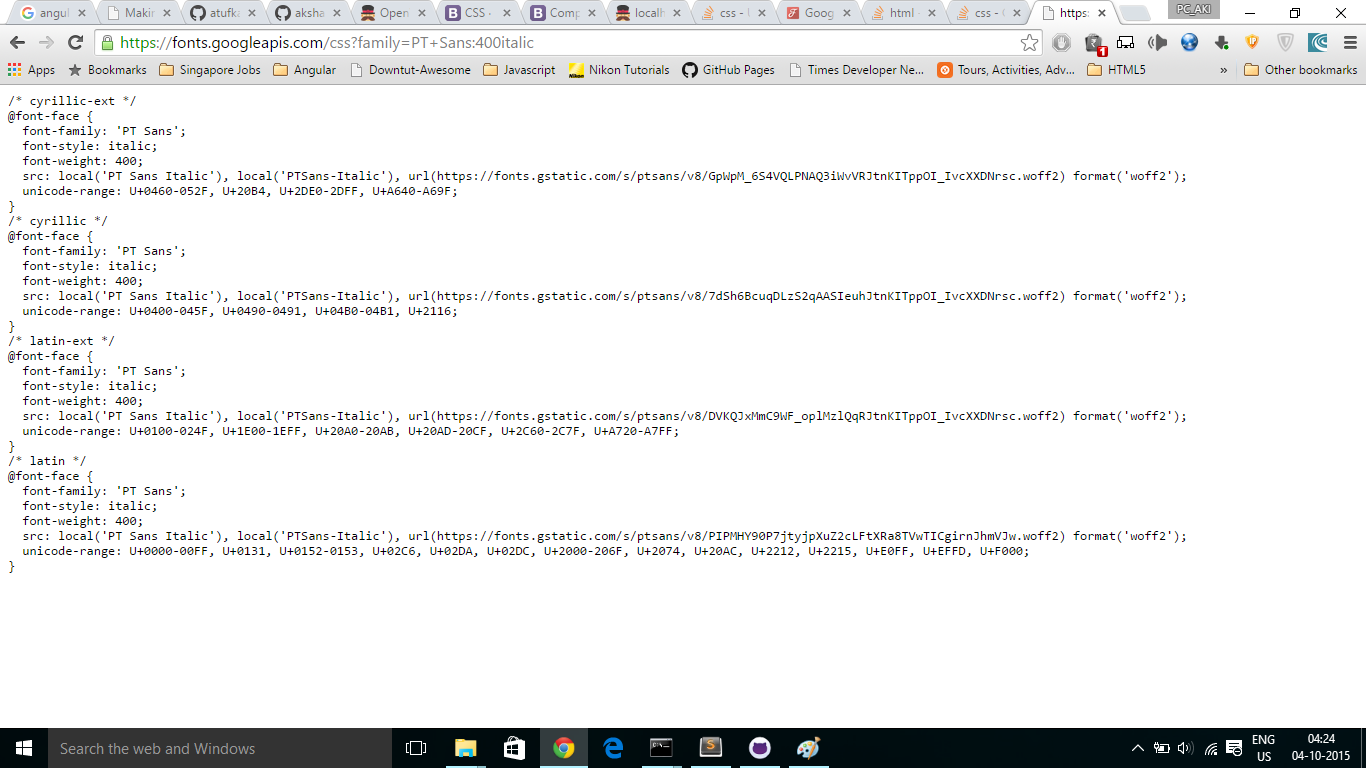
I've loaded up Roboto Slab from Google Webfonts (included the CSS in <head> section). On every other browser out there, font is rendered OK, except Google Chrome. When I first load up the website in Google Chrome, texts using that custom font are NOT displayed AT ALL (even tho font-stack has Georgia as a fallback - "Roboto Slab", Georgia, serif;). After I hover the styled link, or retrigger any CSS property in Inspector - texts become visible.
Since I've started the theme some time ago, I can clearly remember that it was working perfectly before. Is this some known recent Chrome update bug?
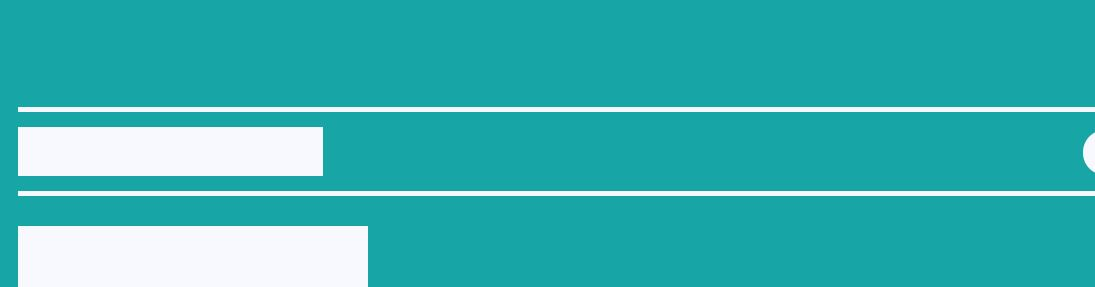
First load:
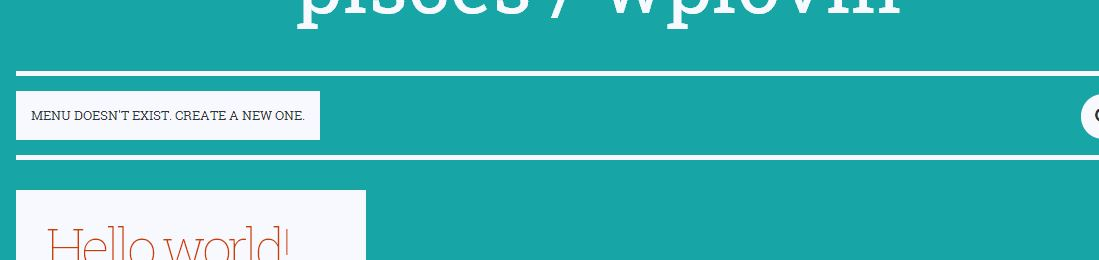
After I reapply any of the CSS properties, get into responsive view or hover an element:
Anyone have similar issues? How should I proceed with this?
Thanks!





redraw()function, on the element which should have this font applied. It works, but I still wonder why it ain't working without hacks like this. – Clavicembalo