The solutions I found to change the spinner dropdown icon where all:
1. create a custom drawable
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/vector_drawable_ic_dropdown_black" android:state_focused="true" android:state_pressed="false" />
<item android:drawable="@drawable/vector_drawable_ic_dropdown_black" android:state_focused="true" android:state_pressed="true" />
<item android:drawable="@drawable/vector_drawable_ic_dropdown_black" android:state_focused="false" android:state_pressed="true" />
<item android:drawable="@drawable/vector_drawable_ic_dropdown_black" />
</selector>
2. Set the drawable as the spinner background:
<Spinner
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:background="@drawable/custom_spinner_icon"
android:gravity="center"
android:paddingBottom="8dp"
android:paddingTop="8dp"
android:textColor="@color/textcolorprimary" />
And the result is:
As you can see this is not an acceptable solution since the icon needs to be right aligned and not stretched.
What can I do to make the icon not stretch and align it right?
EDIT
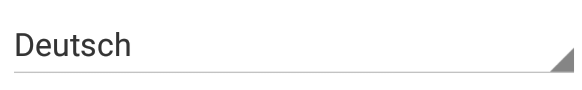
Since there are no working solutions yet I guess I have to specify my question. This is how my Spinner looks using the standard theme:
<Spinner
android:id="@+id/products_download_spinner_language"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:gravity="center"
android:paddingBottom="8dp"
android:paddingTop="8dp"
android:textColor="@color/textcolorprimary"
android:theme="@android:style/Theme.Holo.Light.DarkActionBar" />
And everything I want (it is really not much I guess) is changing the arrow. I don't want that arrow in the right bottom corner to be displayed, I want this arrow to be displayed vertically centered at the right:
And every solution which i tried until now:
How to set dropdown arrow in spinner?
simply weren't working. They had stretched icons or the bottom line was missing or something else went totally wrong. I just want another arrow.







bitmap(using .png or something) and your question seems to have vector drawables. – Sub