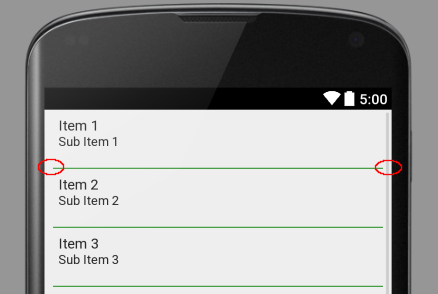
How can I set the width of my custom ListView divider, in order to have it smaller than my row width?
Make a 9 patch png that has transparent pixels on the left and right. For example, a 53x4 .9.png that has 25 transparent pixels either side (+ pixels to 9patch it) would stretch the 1 pixel out so there is 25 pixels either side of it.
A RecyclerView is generally preferred over using a ListView now. See this Q&A for how to set the width of the divider in a RecyclerView.
Use <inset>
drawable/list_divider.xml
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetLeft="10dp"
android:insetRight="10dp" >
<shape android:shape="rectangle" >
<solid android:color="@color/list_divider_color" />
</shape>
</inset>
And in your layout:
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:cacheColorHint="#00000000"
android:divider="@drawable/list_divider"
android:dividerHeight="1dp" >
</ListView>

Sources:
ListView deprecation. I understand your thought behind these words, but I think it could confuse somebody. Nevertheless, great answer. –
Hughett Make a 9 patch png that has transparent pixels on the left and right. For example, a 53x4 .9.png that has 25 transparent pixels either side (+ pixels to 9patch it) would stretch the 1 pixel out so there is 25 pixels either side of it.
If you don't want to make 9 patch, then you can insert
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:layout_marginTop="4dp"
android:background="#33B5E5" />
in your xml code of list_item. It creates a blue line and you can easily control the width of this line. To make this successful you would have to disable the divider of the listview . Which is given here
width at match_parent and set a left or right margin. –
Intelligibility You should be able to call
mListView.setDivider(Drawable d);
And pass it a drawable that you can include in your res/drawable folders. If you want to make it go almost all the way across you could just make a 9 patch that contains a horizontal line with as much transparency on the left and right sides as you want. And set it to stretch the middle portion of the line.
© 2022 - 2024 — McMap. All rights reserved.
