I am trying to create a landing page similar to this, with curvy backgrounds that overlap one another in the background, as seen in the images below.
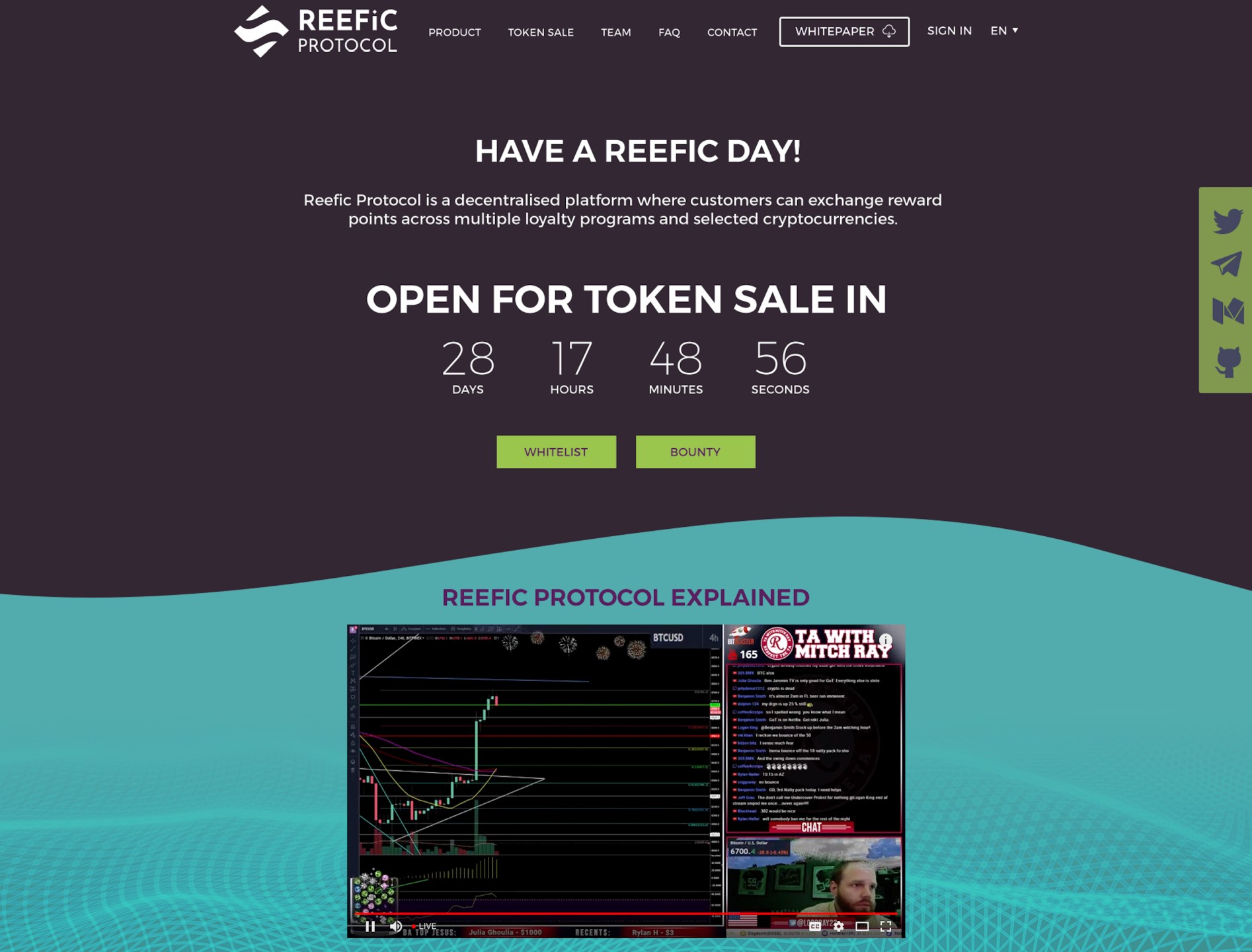
First and Second Section of Landing Page
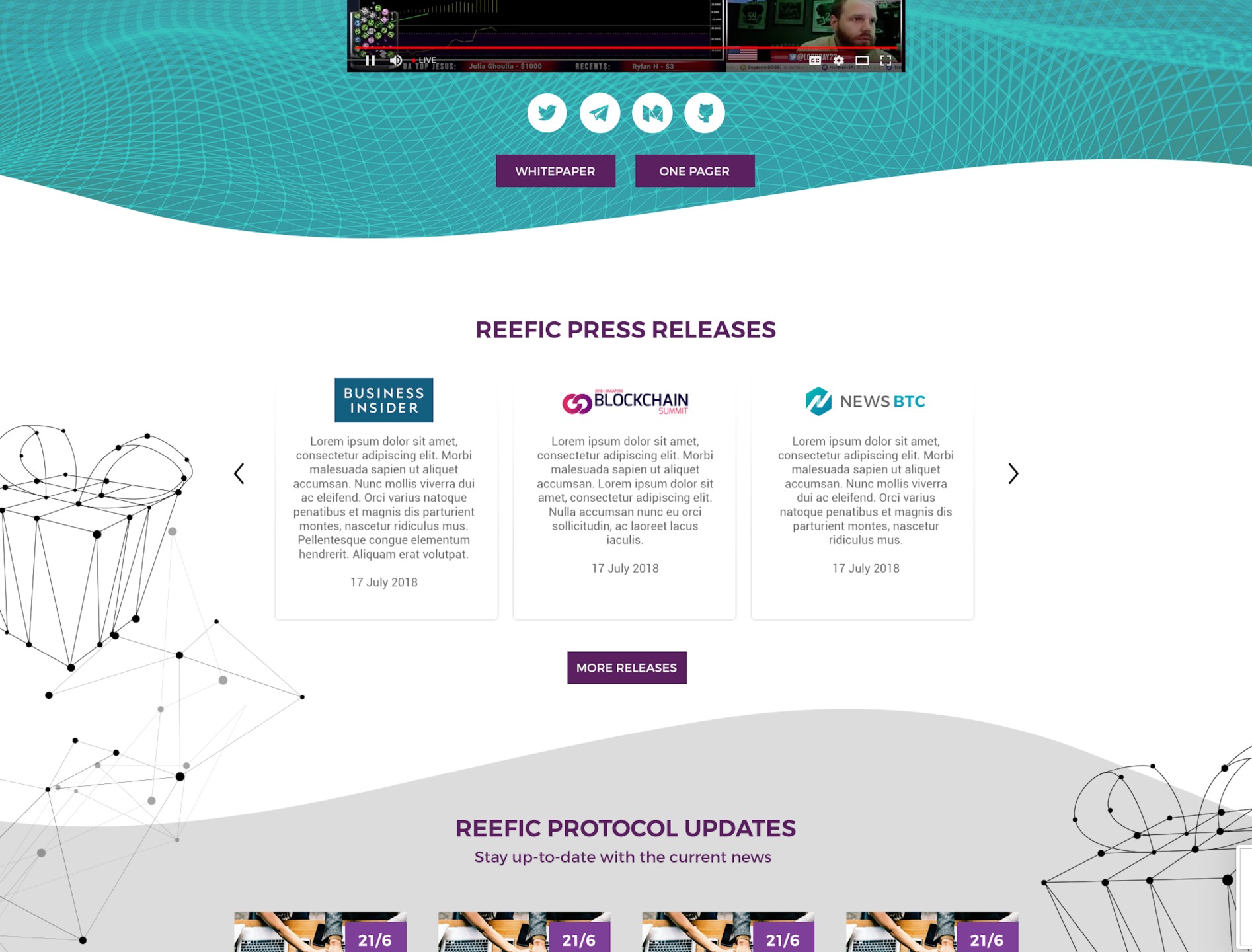
Third and Fourth Section of Landing Page
So for this exercise, I have a few source files to style this website design, including images of the curvy background you see in the picture links above.
Sample Curvy Image to be used as background
I've had issues trying to overlap these curvy images on one another. I've tried using background-image, tricks like ::before and ::after but no avail.
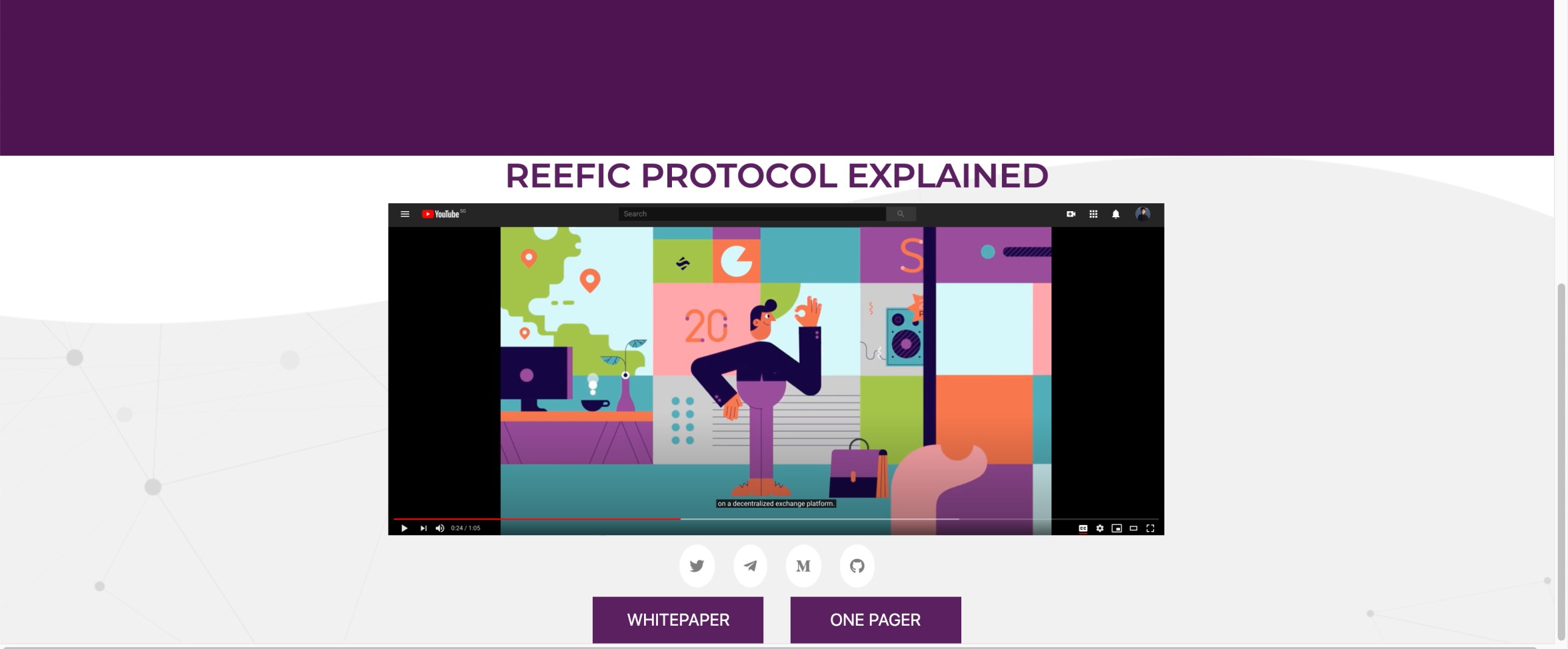
What I've done so far: curvy background in second section does not overlap first section
This is my code:
/* ||| Start of Section of Code that deals with the curvy image */
.background-wrapper {
/* use background wrapper instead of the section element itself because we need to use width, height which takes reference from parent element */
position: relative;
/* so that we can use position: absolute in ::before pseudo class */
}
.background-wrapper::before {
content: "";
position: absolute;
width: 100%;
height: 100%;
z-index: -1;
/* pushes our bg-img behind all content within this wrapper */
overflow: visible;
/* allows our bg img to flow over to the next section, which doesn't work in this case. the img gets cut off*/
left: 0;
}
.background-video::before {
background: url('../images/implementation-roadmap bg.png');
}
/* ||| End of section of code that deals with curvy image */
/* Following styling code below just explains the styling for other elements in the video section */
.video-header {
font-size: 2.25rem;
color: #5a1f5f;
font-weight: 600;
font-family: "Montserrat";
text-align: center;
}
.video-img {
width: 50%;
height: 30%;
}
.social-icons {
justify-content: center;
list-style-type: none;
margin-top: 10px;
/* margin to video img */
margin-bottom: 0;
/* margin to video buttons */
}
/* ||| Video section social icons */
.social-icons li {
/* general class for social icon unordered list */
border: 1px solid rgba(0, 0, 0, 0.0);
background-color: white;
padding: 10px;
border-radius: 50%;
margin: 0 10px;
/* separates each list item apart from each other */
}
.social-icons-white {
/* specific to video section */
color: rgba(0, 0, 0, 0.5);
}
/* ||| Video Section Buttons */
.group3-copy button.video-button {
margin-top: 10px;
/* margin to video social icons */
background-color: #5a1f5f;
color: #ffffff;
}<!-- Start Video section -->
<section class='video'>
<div class='background-wrapper background-video'>
<h2 class='video-header'>REEFIC PROTOCOL EXPLAINED</h2>
<img class='video-img' src="images/video-youtube.png" alt="protocol-explanation">
<ul class='social-icons row'>
<li><i class="fab fa-twitter social-icons-white"></i></li>
<li><i class="fab fa-telegram-plane social-icons-white"></i></li>
<li><i class="fab fa-medium-m social-icons-white"></i></li>
<li><i class="fab fa-github social-icons-white"></i></li>
</ul>
<div class='group3-copy'>
<button class='video-button'>WHITEPAPER</button>
<button class='video-button'>ONE PAGER</button>
</div>
</div>
</section>
<!-- End Video section -->If anyone has better ideas on implementing this type of layout let me know too! This is my first time asking questions on stack overflow so do let me know if there's more information that you need.