AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("Title");
builder.setItems(items, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int item) {
Toast.makeText(getApplicationContext(), items[item], Toast.LENGTH_SHORT).show();
}
});
AlertDialog alert = builder.create();
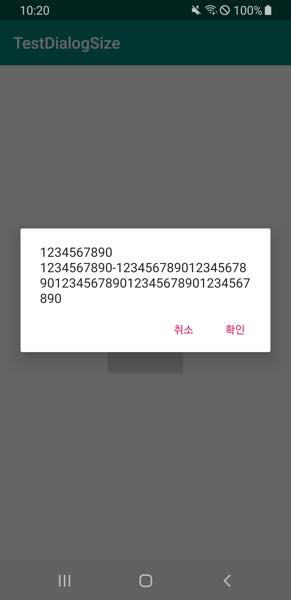
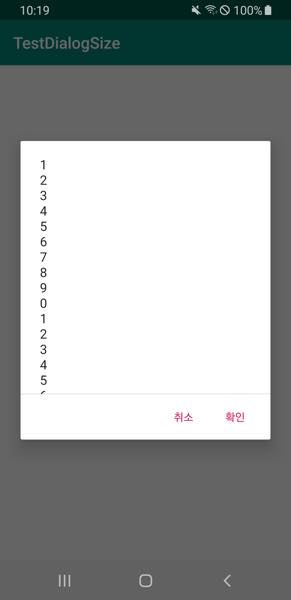
I am using the above code to display an Alert Dialog. By default, it fills the screen in width and wrap_content in height.
How can I control the width and height of default alert dialog ?
I tried:
alert.getWindow().setLayout(100,100); // It didn't work.
How to get the layout params on the alert window and manually set the width and height?