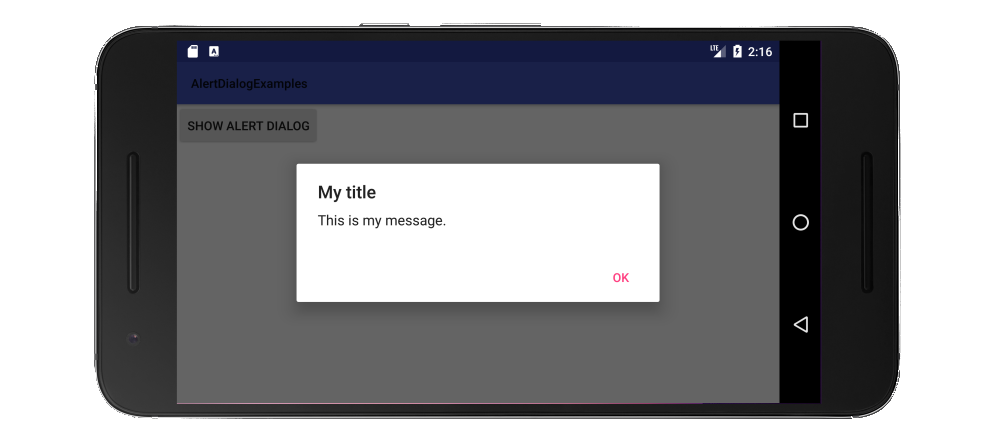
One button
![enter image description here]()
import android.support.v7.app.AlertDialog;
public class MainActivity extends AppCompatActivity {
public void showAlertDialogButtonClicked(View view) {
// setup the alert builder
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("My title");
builder.setMessage("This is my message.");
// add a button
builder.setPositiveButton("OK", null);
// create and show the alert dialog
AlertDialog dialog = builder.create();
dialog.show();
}
}
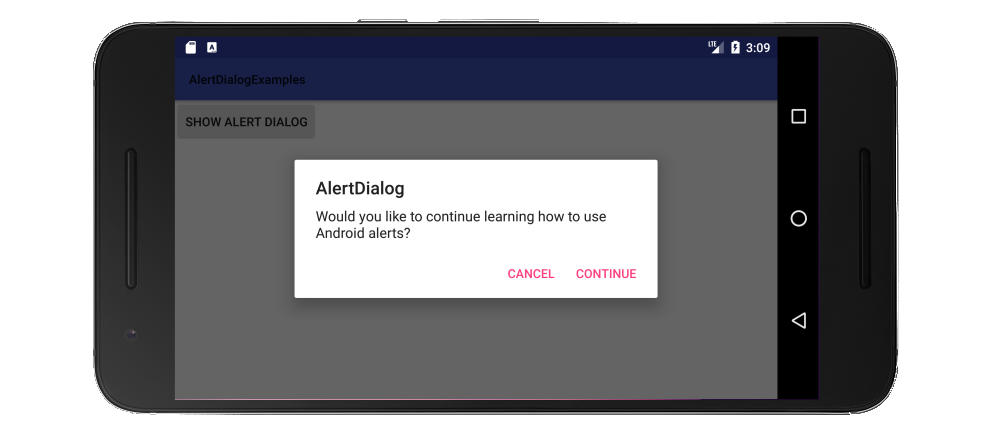
Two buttons
![enter image description here]()
public class MainActivity extends AppCompatActivity {
public void showAlertDialogButtonClicked(View view) {
// setup the alert builder
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("AlertDialog");
builder.setMessage("Would you like to continue learning how to use Android alerts?");
// add the buttons
builder.setPositiveButton("Continue", null);
builder.setNegativeButton("Cancel", null);
// create and show the alert dialog
AlertDialog dialog = builder.create();
dialog.show();
}
}
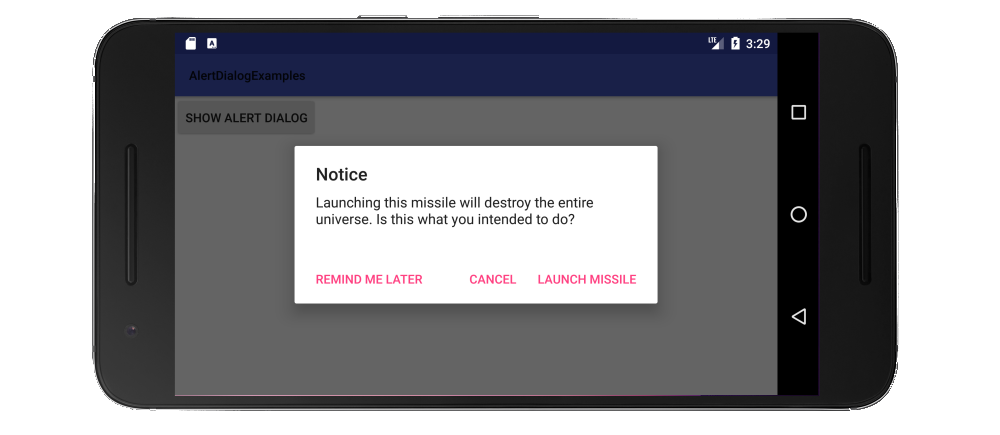
Three buttons
![enter image description here]()
public class MainActivity extends AppCompatActivity {
public void showAlertDialogButtonClicked(View view) {
// setup the alert builder
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("Notice");
builder.setMessage("Launching this missile will destroy the entire universe. Is this what you intended to do?");
// add the buttons
builder.setPositiveButton("Launch missile", null);
builder.setNeutralButton("Remind me later", null);
builder.setNegativeButton("Cancel", null);
// create and show the alert dialog
AlertDialog dialog = builder.create();
dialog.show();
}
}
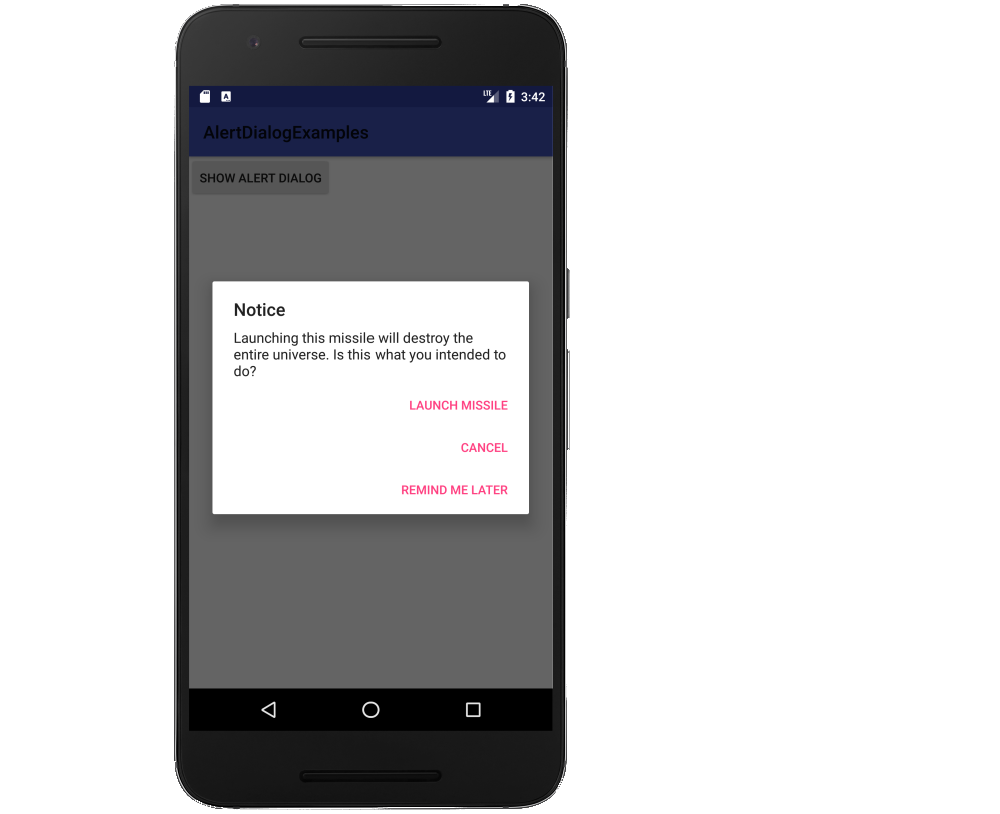
If the button text it too long to all fit horizontally, then it will automatically get laid out in a vertical column of three buttons.
![enter image description here]()
Handling Button Clicks
The OnClickListener was null in the above examples. You can replace null with a listener to do something when the user taps a button. For example:
builder.setPositiveButton("Launch missile", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// do something like...
launchMissile();
}
});
Going On
There are many more varieties of dialogs that you can make. See the documentation for help with this.
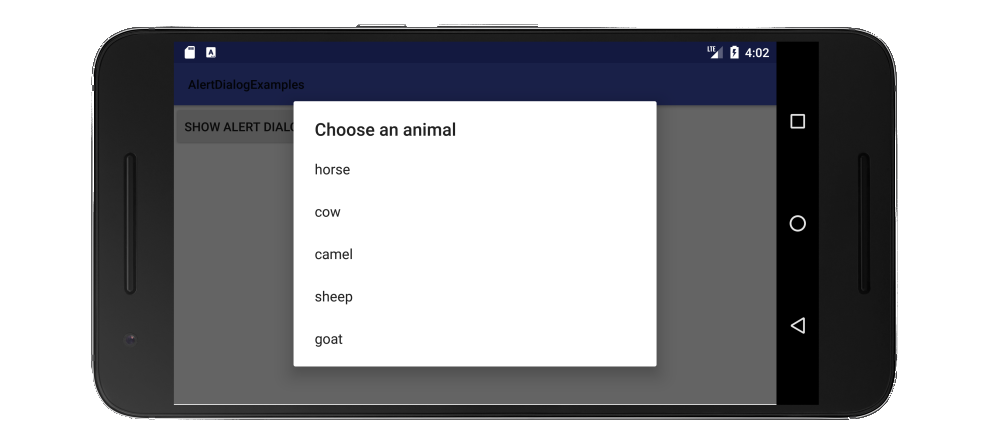
Since only three buttons are supported in an AlertDialog, here is an example of a dialog with a list.
![enter image description here]()
public class MainActivity extends AppCompatActivity {
public void showAlertDialogButtonClicked(View view) {
// setup the alert builder
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("Choose an animal");
// add a list
String[] animals = {"horse", "cow", "camel", "sheep", "goat"};
builder.setItems(animals, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
switch (which) {
case 0: // horse
case 1: // cow
case 2: // camel
case 3: // sheep
case 4: // goat
}
}
});
// create and show the alert dialog
AlertDialog dialog = builder.create();
dialog.show();
}
}
See this answer for similar examples of a radio button list and a checkbox list.
Notes
- Use string resources rather than hard coded strings.
- You can wrap everything in a class that extends
DialogFragment for easy reuse of a dialog. (See this for help.)
These examples used the support library to support versions prior to API 11. So the import should be
import android.support.v7.app.AlertDialog;
I omitted the onCreate method in the examples above for brevity. There was nothing special there.
See also