struct RoundedCorner: Shape {
var radius: CGFloat = .infinity
var corners: UIRectCorner = .allCorners
func path(in rect: CGRect) -> Path {
let path = UIBezierPath(roundedRect: rect, byRoundingCorners: corners, cornerRadii: CGSize(width: radius, height: radius))
return Path(path.cgPath)
}
}
extension View {
func roundedCornerWithBorder(lineWidth: CGFloat, borderColor: Color, radius: CGFloat, corners: UIRectCorner) -> some View {
clipShape(RoundedCorner(radius: radius, corners: corners) )
.overlay(RoundedCorner(radius: radius, corners: corners)
.stroke(borderColor, lineWidth: lineWidth))
}
}
How to use different examples.
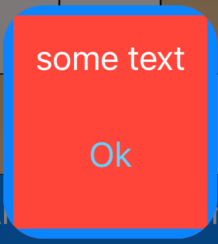
Example: 1 - Using All Side Corner Radius with Border.
var body: some View {
Text("Some Text")
.padding()
.background(.red)
.roundedCornerWithBorder(lineWidth: 2, borderColor: .blue, radius: 4, corners: [.allCorners])
}
![enter image description here]()
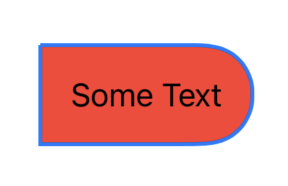
Example: 2 - For Top Left & Bottom Left Side Corner Radius with Border.
var body: some View {
Text("Some Text")
.padding()
.background(.red)
.roundedCornerWithBorder(lineWidth: 2, borderColor: .blue, radius: 20, corners: [.topLeft, .bottomLeft])
}
![enter image description here]()
Example: 3 - For Top Right & Bottom Right Side Corner Radius with Border.
var body: some View {
Text("Some Text")
.padding()
.background(.red)
.roundedCornerWithBorder(lineWidth: 2, borderColor: .blue, radius: 20, corners: [.topRight, .bottomRight])
}
![enter image description here]()
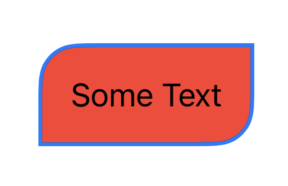
Example: 4 - For Top Left & Bottom Right Side Corner Radius with Border.
var body: some View {
Text("Some Text")
.padding()
.background(.red)
.roundedCornerWithBorder(lineWidth: 2, borderColor: .blue, radius: 20, corners: [.topLeft, .bottomRight])
}
![enter image description here]()