I am a noob using create-react-app to create a App, yarn start start the server at http://localhost:3000/, I can't visit this url on my mobile.
How can I make some configs to preview the app on my mobile?
First, remember you can open a mobile view in a desktop browser (at least in Chrome and Firefox). See the article for more. It isn't a substitute of testing on a real mobile device but can help you identify more obvious issues.
Second, you need to use the IP address of your computer in your local network (assuming your mobile device is on the same network as your desktop). On Linux and Mac you can check your IP with ifconfig or using ipconfig on Windows. localhost always refers to the current machine, i.e. localhost on your desktop points to your desktop and on your mobile device it points to your mobile device. That's why you can't access it - the app runs on your desktop not mobile.
Once you know the IP address of your computer you need to replace localhost with it. In my case the IP is 192.168.1.10 so I use the following address to access my app:
http://192.168.1.10:3000/
All answers are correct, except two points that are forgotten:
your network must be Private: on windows10, click on the wifi icon, then click on the network name, you'll see properties option, click on it, then on the network profile section, set it to Private
you might not be able to connect through the ip that
npm run startwrites in the cmd, try your other ip addresses too. as other friends mentioned, open cmd, type in:ipconfigand press Enter, then you'll see 3 parts that all have one line with: IPv4 Address, try all these ip addresses with the port number of your react application, i hope it helps
If you want to test it on an actual device (That is what is recommended) you should ensure that you mobile phone is connected to the same network as you computer is and then when you run
yarn start
npm run start
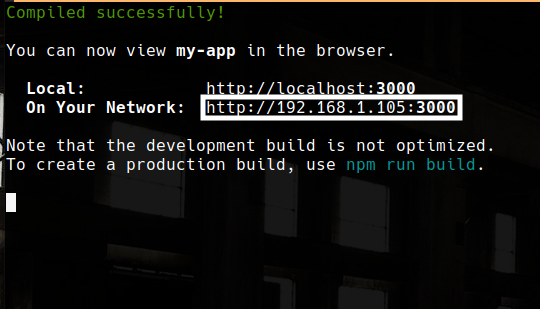
You should see something like this:
On Your Network: http://172.xx.xx.xxx:3000/
Just put that IP address in your mobile browser and test your web application
npm start. I had unused variable warnings, in which case it doesn't show the On Your Network –
Rink Type in cmd (windows):
ipconfigLook for IP address IPV4:
![screenshot]()
Type in URL search bar of your browser (example):
192.168.1.4:30003000 is the port number that your react app is running on:![screenshot2]()
- Make sure that your mobile browser (Chrome is preferred) is on the latest update, my react app didn't load up for me because chrome wasn't updated.
This post is full of very useful information, However, i am also adding some of the points which have been left out, especially for a react app.
If you are using create-react-app
In this case when you start your react-app, it will show the url on which your can access the app on your device as shown in image below.

If your are not using create-react-app(possibly webpack)
- Run your react-app server(webpack-dev-server for webpack).
- Get your local ip using this command
ip route get 1.2.3.4 | awk '{print $7}', you can get your ip in windows usingipconfigas ipv4 address. - Now simply put
http://<local-ip>:<port-number>something likehttp://192.168.1.106:3000in your mobile browser and bam its there.
Note : above measures only works if both your mobile and server machine are connected to same network.
- Type ipconfig in your cmd...
- See your public ip
- Type that public IP in your mobile web browser with Port no. E.g: 192.168.0.175:3000/your_route
- Enjoy( just make sure you are connected to same wifi )
For windows:
- Find your public IP using ipconfig in cmd. Find IPv4 address under Wireless LAN adapter Wi-Fi. Make sure your phone and pc are in the same LAN (connect to the same Wifi). Use
http://your_ip:3000to preview your react app. - Tips: You must use https protocol to test the GPS service of your phone. For my case, I deployed it on Heroku to test the features using GPS.
On Mac os Catalina you can find your local Ip in the terminal like so:
ifconfig
Under (en0) from the list, check the address that comes after inet
Step 1: First your system and Mobile should be on same WiFi network.
Step 2: Run your React Application with "npm start HOST=0.0.0.0" instead of "npm start"
Step 3: Open your another terminal and get the your system IP address. for that you need to run "ifconfig" command in your terminal.
Step 4: Open your mobile browser, and type "192.168.225.99:3000" in your address bar.This is for Linux Users. [![enter image description here][1]][1]
Apart from the answers about finding out what your IP address is, you should notice that your firewall might be interfering. If on Linux, you can disable it e.g.
sudo ufw disable
and to reenable it
sudo ufw enable
Add a hostname to your hosts file that points to localhost. On Windows its usually located at C:\Windows\System32\drivers\etc, on Linux it lives at /etc/hosts, e.g.:
127.0.0.1 my-app.dev
Then setup a proxy server on your machine and configure your phone to use that as its proxy.
You should then be able to access your app via your phone's browser using the hostname specified above as URL.
In Some Cases the Mobile browser Refuses to Connect or Connection Timed-Out. In such Cases follow these Simple Steps(Windows Users).
- Go to Windows Defender Firewall
- Click on Advanced Settings
- Select Inbound Rules
- Next, New Rule
- Then, Port > All Local Ports(TCP Checked) > Allow All Connections > Give Any Name > Done!
When you using create-react-app and then yarn start that link you a IP network
But that does not work for me, so:
- Open a terminal then ipconfig
- Find under your wifi adapter are you using IPv4 : youIpNumber
- http://yourIpNumber:3000 //Note you must add the PORT
The easiest way is to just use a tunnel to your local port and replace "localhost:" with the tunnel url. The tunnel url is accessible from anywhere (as far as I know). I use ngrok for this. Ngrok documentation is pretty straightforward for getting started. https://ngrok.com/docs
In windows, open command prompt and type
ipconfig
You will get a list where you can find the ip address. Copy the ip address and add :3000 to the end. Now you can use this link to preview the app in a phone.
In Ubuntu, open terminal(Ctrl+Alt+T) and type
hostname -I
It will give your ip address.
When you do yarn dev, use the flag --host.
yarn dev --host
This will expose the network and you can access it on the devices on the same network.
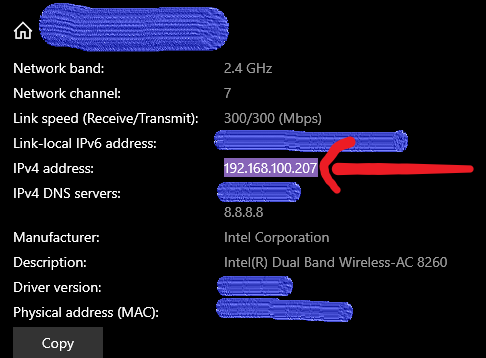
In my case, I right clicked on the wifi I was connected to and then I went to the properties of the connected Wifi. There I saw my ipv4 address and I typed this IP along with port 3000 mobile phone like this 192.168.100.207:3000 and it worked.
Edit: You would also need to set the network profile type to private in the connected Wifi properties.
© 2022 - 2025 — McMap. All rights reserved.