I am new to firebase storage. Just so I could learn it, I made a simple app that has a button and an ImageView. When I click on the button, an image (from drawable) gets displayed on the ImageView. I have also written the code for uploading the image on Firebase, but the exception message of onAddFailureListener gives message User does not have permission to access this object. What should I do ?
package com.example.asad.save_photo;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.net.Uri;
import android.os.Environment;
import android.support.annotation.NonNull;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
import com.google.android.gms.tasks.OnFailureListener;
import com.google.android.gms.tasks.OnSuccessListener;
import com.google.firebase.storage.FirebaseStorage;
import com.google.firebase.storage.StorageMetadata;
import com.google.firebase.storage.StorageReference;
import com.google.firebase.storage.UploadTask;
import java.io.ByteArrayOutputStream;
import java.io.File;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FirebaseStorage storage = FirebaseStorage.getInstance();
StorageReference storageRef = storage.getReferenceFromUrl("gs://savephoto-a1cc3.appspot.com");
final StorageReference mountainsRef = storageRef.child("asad");
Button butt = (Button) findViewById(R.id.button);
butt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ImageView imageView = (ImageView) findViewById(R.id.image);
imageView.setImageResource(R.drawable.back2);
//imageView.setImageResource(R.drawable.back2);
imageView.setDrawingCacheEnabled(true);
imageView.buildDrawingCache();
Bitmap bitmap = imageView.getDrawingCache();
ByteArrayOutputStream baos = new ByteArrayOutputStream();
bitmap.compress(Bitmap.CompressFormat.JPEG, 100, baos);
final byte[] data = baos.toByteArray();
UploadTask uploadTask = mountainsRef.putBytes(data);
uploadTask.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception exception) {
// Handle unsuccessful uploads
showToast(exception.getMessage());
}
});
uploadTask.addOnSuccessListener(new OnSuccessListener<UploadTask.TaskSnapshot>() {
@Override
public void onSuccess(UploadTask.TaskSnapshot taskSnapshot) {
// taskSnapshot.getMetadata() contains file metadata such as size, content-type, and download URL.
//Uri downloadUrl = taskSnapshot.getDownloadUrl();
showToast("success !!!!!");
}
});
}
});
}
public void showToast(String s) {
Toast.makeText(this,s,Toast.LENGTH_LONG).show();
}
}
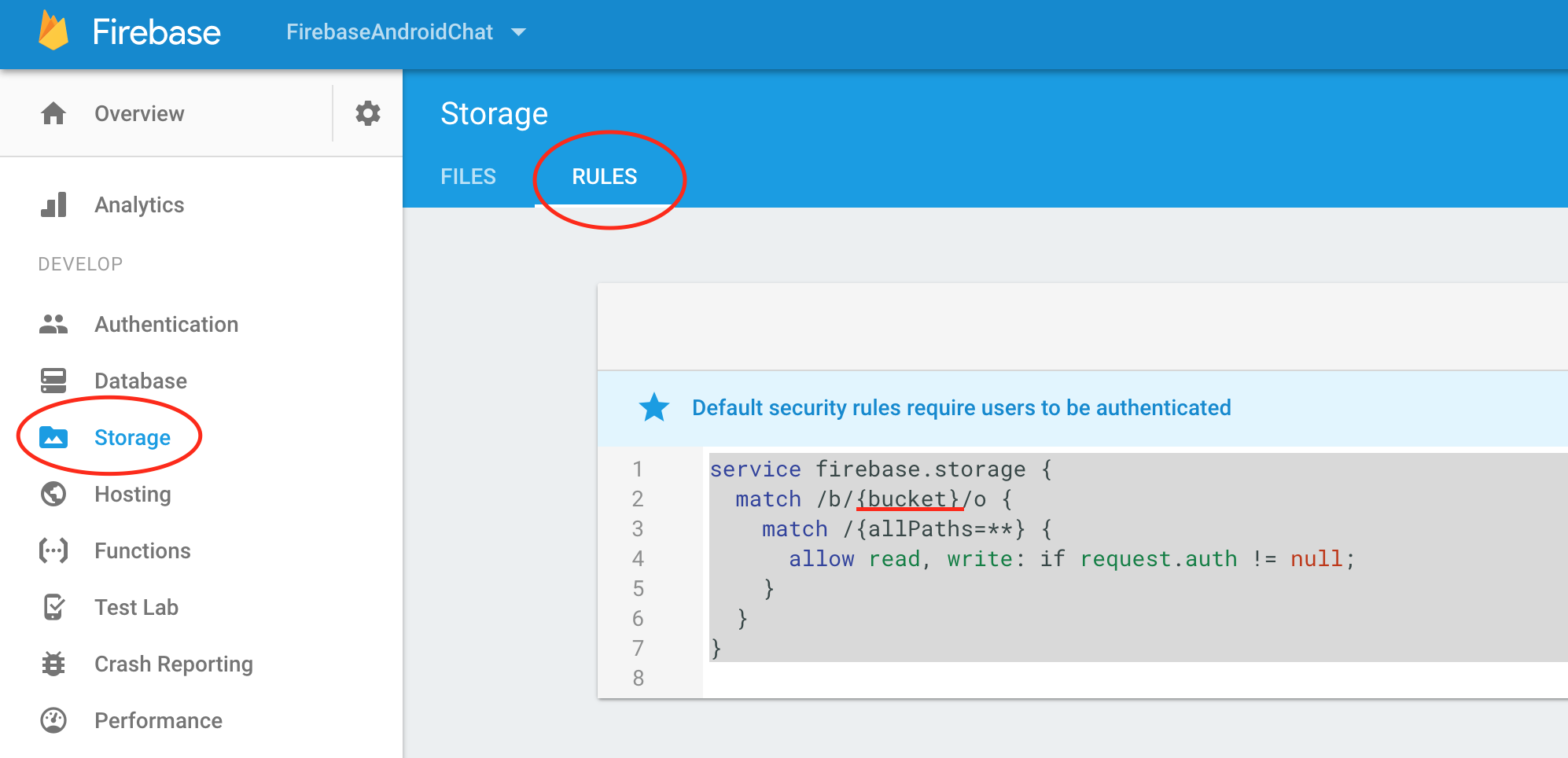
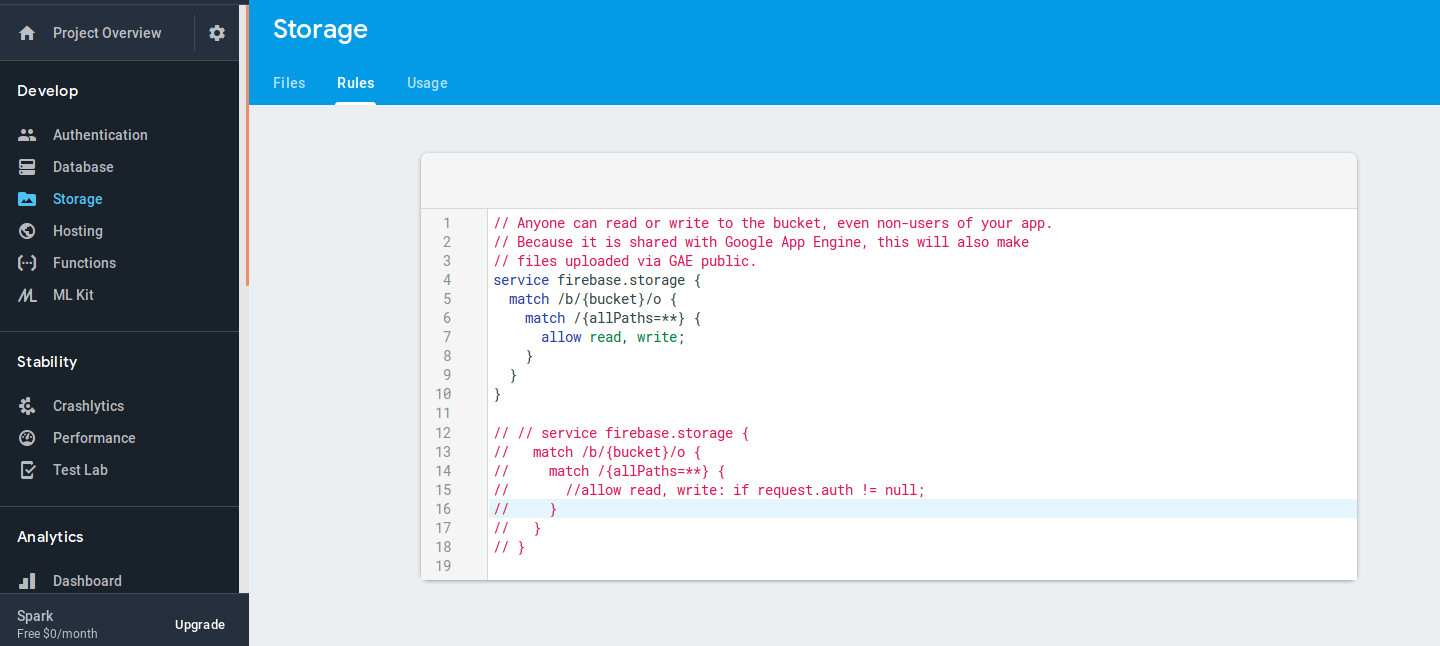
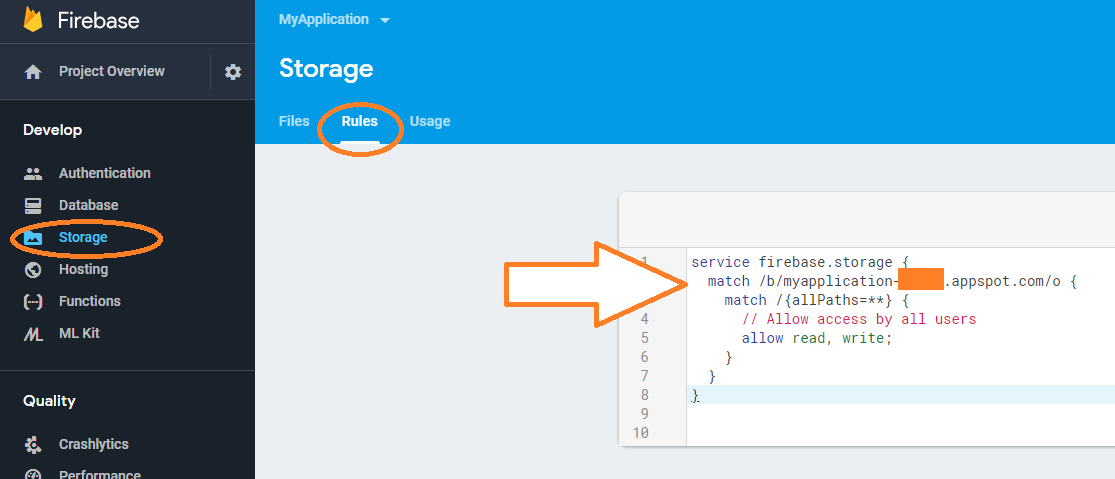
Here are my firebase storage rules
service firebase.storage {
match /b/savephoto-a1cc3.appspot.com/o {
allow read,write;
}
}