UPDATED SOLUTION BELOW
Preferred solution is converting to PWA
I had the same problem and found a pretty neat solution that is not mentioned in the other answers.
You use global error handling and force app to reload if chunks failed.
import {ErrorHandler, Injectable} from '@angular/core';
@Injectable()
export class GlobalErrorHandler implements ErrorHandler {
handleError(error: any): void {
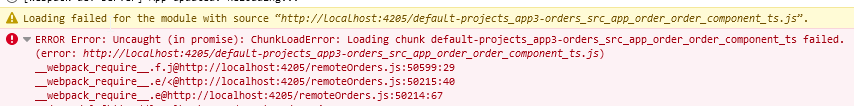
const chunkFailedMessage = /Loading chunk [\d]+ failed/;
if (chunkFailedMessage.test(error.message)) {
window.location.reload();
}
console.error(error);
}
}
It is a simple solution and here (Angular Lazy Routes & loading chunk failed) is the article I got it from.
EDIT: Convert to PWA
Another solution can be to convert your Angular site to a PWA (Progressive Web App). What this does is add a service worker that can cache all your chunks. Every time the website is updated a new manifest file is loaded from the backend, if there are newer files, the service worker will fetch all the new chunks and notify the user of the update.
Here is a tutorial on how to convert your current Angular website to a PWA. Notifying the user of new updates is as simple as:
import { Injectable } from '@angular/core';
import { SwUpdate } from '@angular/service-worker';
@Injectable()
export class PwaService {
constructor(private swUpdate: SwUpdate) {
swUpdate.available.subscribe(event => {
if (askUserToUpdate()) {
window.location.reload();
}
});
}
}