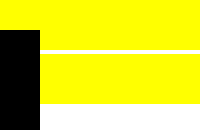
I am trying to make the black div (relative) above the second yellow one (absolute). The black div's parent has a position absolute, too.
#relative {
position: relative;
width: 40px;
height: 100px;
background: #000;
z-index: 1;
margin-top: 30px;
}
.absolute {
position: absolute;
top: 0; left: 0;
width: 200px;
height: 50px;
background: yellow;
z-index: 0;
}<div class="absolute">
<div id="relative"></div>
</div>
<div class="absolute" style="top: 54px"></div>Expected Result: