I have seen already a number of border cases and strange developer interface.
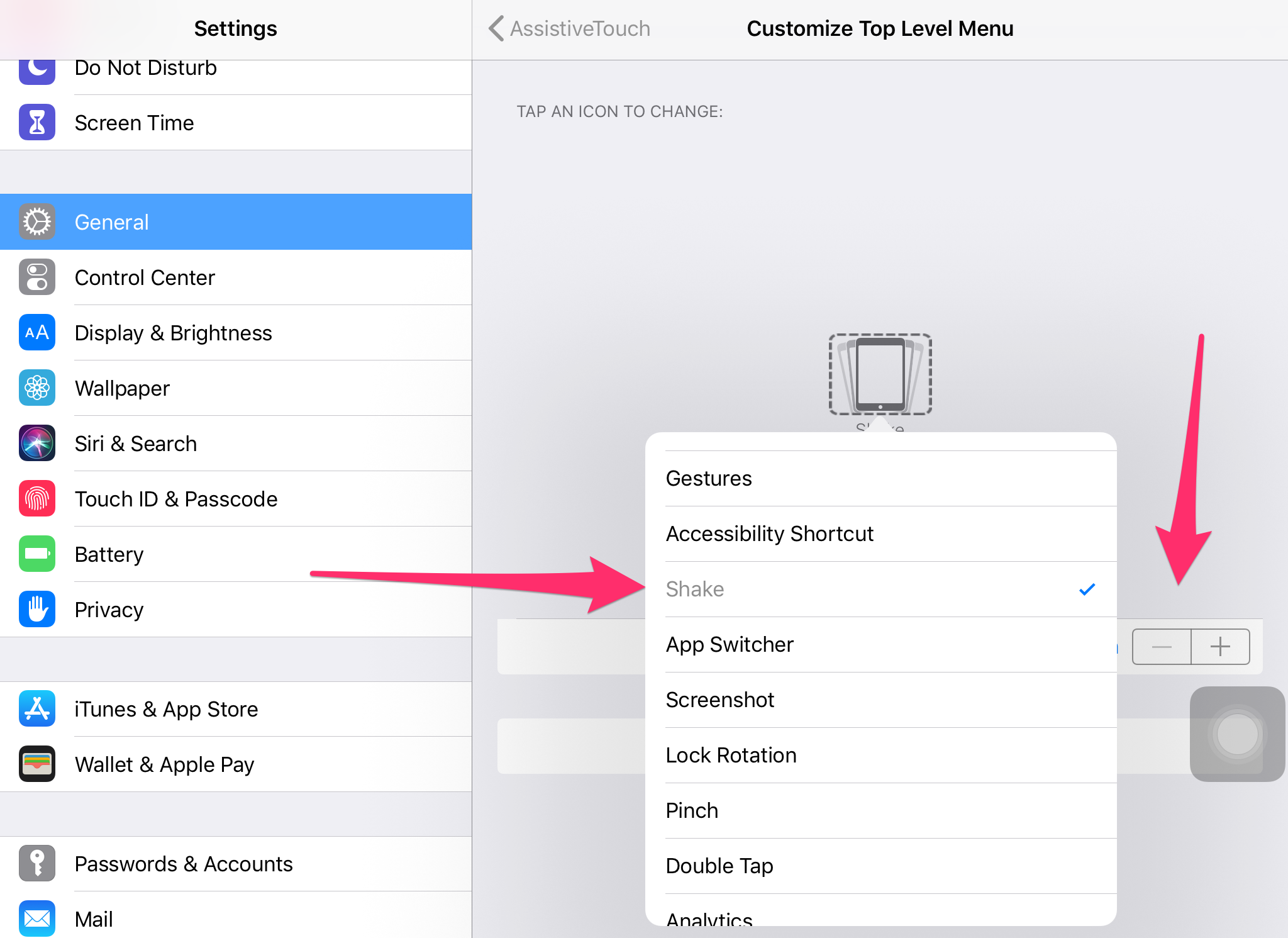
From the "shake your device", which is really impractical, specially with a tablet
To working around Android studio to simulate a button press.
Is there a consistent way to do it? Can't we use a intern API to have a debug button within our app to launch such menu as navigator.popUpDevMenu()?
And if not, how do you shake your tablet to get it working. This is intended to solve How To configure HMR on a real device, too. React native does improve the development experience, but I'd say that particular thing slows it a little bit.