I've implemented onReceivedSslError method in my WebViewClient to properly handle invalid https certificate in webview:
@Override
public void onReceivedSslError(WebView view, final SslErrorHandler handler, SslError error) {
final AlertDialog.Builder builder = new AlertDialog.Builder(WebActivity.this);
String message = "SSL Certificate error.";
switch (error.getPrimaryError()) {
case SslError.SSL_UNTRUSTED:
message = "The certificate authority is not trusted.";
break;
case SslError.SSL_EXPIRED:
message = "The certificate has expired.";
break;
case SslError.SSL_IDMISMATCH:
message = "The certificate Hostname mismatch.";
break;
case SslError.SSL_NOTYETVALID:
message = "The certificate is not yet valid.";
break;
}
message += " Do you want to continue anyway?";
builder.setTitle("SSL Certificate Error");
builder.setMessage(message);
builder.setPositiveButton("continue", (dialog, which) -> handler.proceed());
builder.setNegativeButton("cancel", (dialog, which) -> handler.cancel());
final AlertDialog dialog = builder.create();
dialog.show();
}
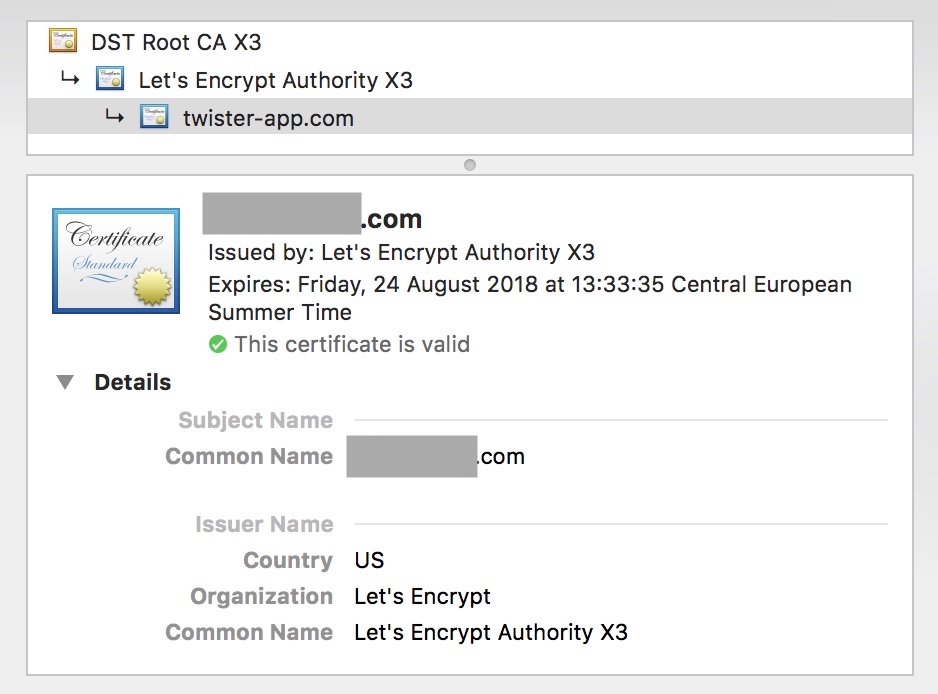
When the webview loads my webpage the SslError.SSL_UNTRUSTED error is being detected. However if I open the same exact url in chrome (both desktop or mobile) the certificate is considered valid and trusted:
Why is this happening?