I need to pass asset_type; value to graphql when user click on a button. What is the proper way to do that because currently I'm getting this error:
GraphQL error: Illegal value for Message.Field .am.AssetRequest.asset_type of type string: object (proto3 field without field presence cannot be null)
This is what I have in my code:
import gql from 'graphql-tag';
import { graphql } from 'react-apollo';
constructor(props) {
super(props);
this.state = {
value: '',
};
this.handleChange = this.handleChange.bind(this);
}
handleChange(event) {
this.setState({ value: event.target.value });
}
submit() {
this.state.value
this.props.haha(this.state.value) //this is where I'm stuck. I'm not sure how to send it to graphql props.
}
render() {
<div>
<Input value={this.state.value} onChange={this.handleChange} />
<button onClick={() => { this.submit(); }} >
<span>Run Query</span>
</button>
</div>
// other html element
}
const queryVariable = gql`
query RootQuery($asset_type: String) {
am {
assets(asset_type: $asset_type) {
data {
uuid
label
asset_type
description
}
}
}
}
`;
export default graphql(queryVariable, {
props: ({ query }) => ({
haha: (asset_type) => query({
variables: { asset_type },
})
})
})(PlacementSearch)
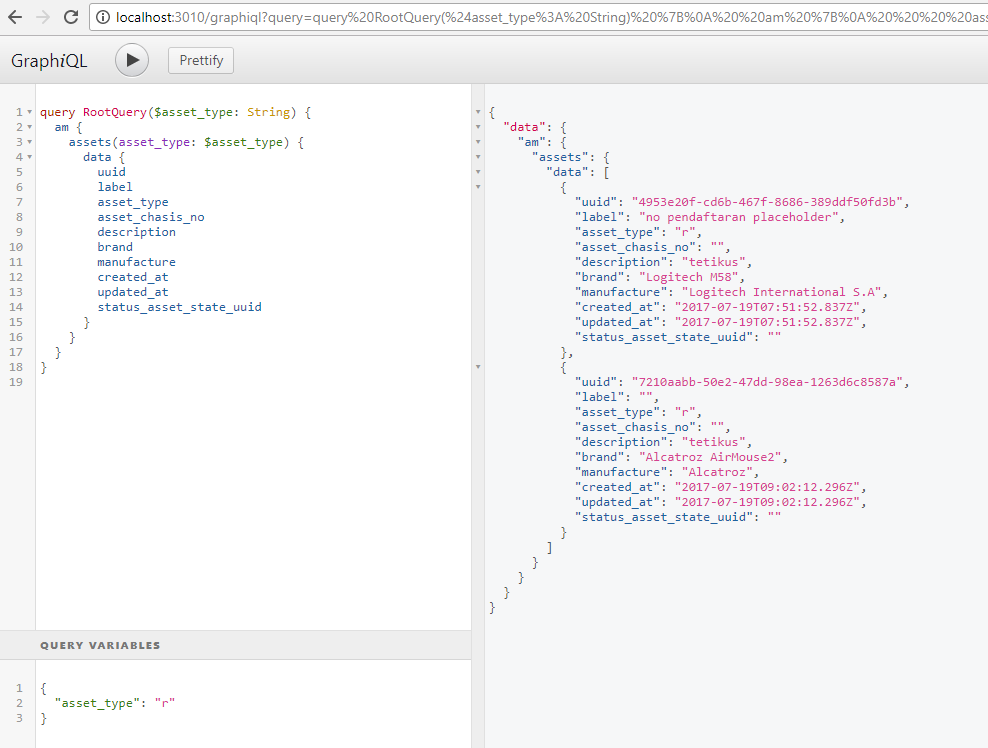
I can get the data with graphiql though:
but I cannot send and get the return data back? Please help and thanks in advance