Can anyone provide a short list of steps on how to connect a Meteor app to the WebStorm debugger please?
WebStorm is the only IDE with native support for debugging Meteor server code - check this video. Even on Windows, debugging is very simple:
WebStorm 9+
Go to Run --> Debug --> Edit configurations... , click the plus sign, click "Meteor". You can add environment variable like ROOT_URL if you need to.
WebStorm older than 9
This answer is kept only for historical purposes. You should upgrade WebStorm.
On older WebStorms, you used to have to create a Node.js debugging configuration.
on the server, export the environment variable
NODE_OPTIONS=--debug=47977. For instance,NODE_OPTIONS=--debug=47977 meteor # Linux/Mac set NODE_OPTIONS=--debug=47977 & meteor` # Windowscreate a WebStorm/PhpStorm Run/Debug configuration using the port above (47977) and the server host. Leave 127.0.0.1 if you're debugging locally.

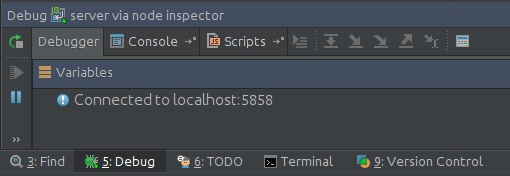
- in WebStorm, Run -> Debug <myapp>, or press Shift+F9. Make sure that you see "Connected to <your host> in the Debug panel
Now you can set breakpoints, have access to local variables etc.
For client debugging, just use the Chrome debugger, or Firebug.
Troubleshooting
Process disconnected unexpectedly- this happens when meteor restarts automatically because of lack of specific support for Meteor. Just Run -> Debug <myapp>, or press Shift+F9 again.you can't connect to the server - make sure the firewall rules allow incoming connections to whatever port you chose for the Node.js debugger (47977 here).
Share option in the run configuration is important too. I missed that one. –
Incantation The other answers are now out of date. Don't add a Node.js debug configuration as described above, or bother with spyjs.
If you're using Webstorm 9.0, it's as simple as going to Run --> Debug --> Edit configurations... , click the plus, click "Meteor".
WebStorm may also ask you to install a browser add-on, but that's just for client-side debugging; just add a breakpoint in the server-side code and you'll see it works out of the box.
JetBrains have updated the video which was linked to in Dan Dascalescu's answer above, and it shows you the process I just described.
For applications using webpack:webpack, using WebStorm's Meteor debug profile did not seem to work.
My setup uses webpack:webpack v1.0.12, Meteor v1.3.0 and WebStorm 2016.1, but is likely to work with later versions (note that a fix for just this issue was released in v1.0.12, so earlier versions are likely not to work with this procedure).
Here is what I did in order to get it working:
Create a
webpack.jsonfile at the project root.It should include the
devtoolconfig, which generates source maps that assist in debugging. The rest may be changed according to your specific setup.{ "root": "src", "devServer": { "host": "localhost" }, "devtool": "source-map" }Create a debug setup:
Node.js Remote Debug, port
5858(the port is configurable).Run
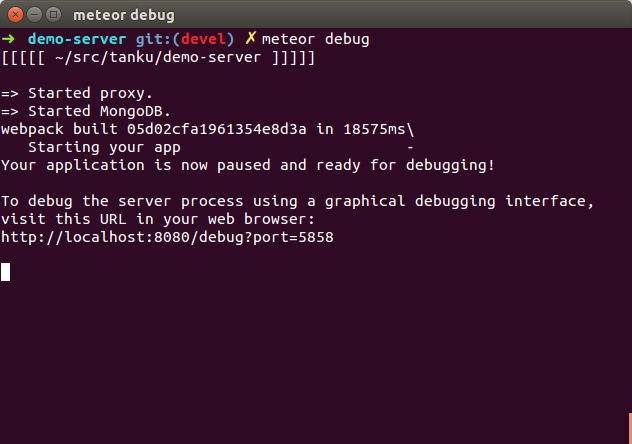
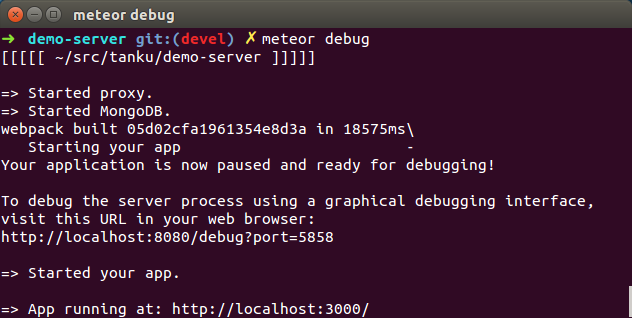
meteor debugYou may specify a port using
--debug-port <port number>.See
meteor help debugfor the full details.Connect WebStorm to the debugger
Hit your breakpoints and rejoice.
WebStorm 9 will have Meteor support. While WS 9 isn't released yet (as of Oct 7, 2014), there is an early access program for WS 9.
Read the JetBrains WebStorm blog which describes some of the Meteor support features and includes a brief video.
I'm new to Meteor, WebStorm (and JavaScript for that matter) and have been using the WS 9 EAP build 138.2406 for a couple of weeks. I can launch my project from within the IDE, set breakpoints, walk though code, inspect values, jump to definitions, and issue completions. It's quite helpful.
You can try spyjs plugin for Webstorm: http://blog.jetbrains.com/webstorm/2014/04/spy-js-webstorm-secret-service/
There is a bug with old versions of Webstorm to debug server-side of Meteor 1.2.x. The latest version of Webstorm (11.0.3) released on Dec 24th, 2015 fixed it. Release notes can be found here: https://confluence.jetbrains.com/display/WI/WebStorm+143.1559.5+Release+Notes
I am now able to debug without any problem from Webstorm :)
© 2022 - 2024 — McMap. All rights reserved.