I tried a few different approaches but I can't get this to work. The layout I want to achieve is really simple and it's a breeze to implement in native Android:
- Fixed Container on top (blue)
- Scrollable Container below (red). A ListView won't work in my case.
I tried to use SingleChildScrollView, but it doesn't seem to work inside a Column. Maybe I'm doing something wrong or I'm not using the right widgets...
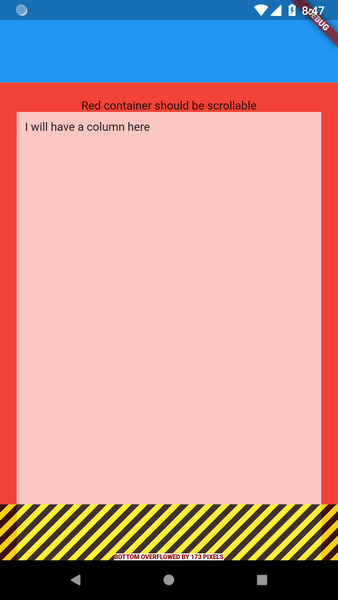
My result:
Scaffold(
body: Column(
children: <Widget>[
Container(
height: 100.0,
color: Colors.blue,
),
SingleChildScrollView(
child: Container(
color: Colors.red,
padding: EdgeInsets.all(20.0),
child: Column(
children: <Widget>[
Text('Red container should be scrollable'),
Container(
width: double.infinity,
height: 700.0,
padding: EdgeInsets.all(10.0),
color: Colors.white.withOpacity(0.7),
child: Text('I will have a column here'),
)
],
),
),
),
],
),
)