UPDATE:
To answer the API Error Code: 191
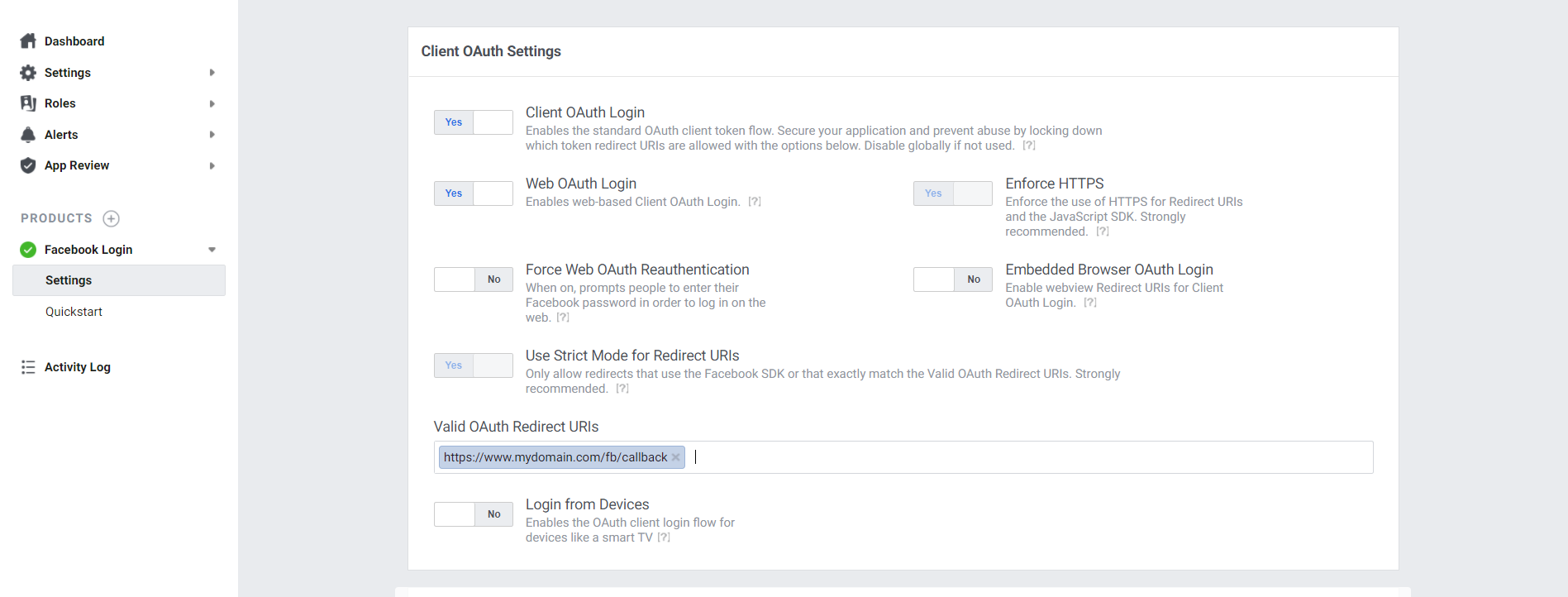
The redirect_uri should be equal (or relative) to the Site URL.
![enter image description here]()
Tip: Use base URLs instead of full URLs pointing to specific pages.
NOT RECOMMENDED: For example, if you use www.mydomain.com/fb/test.html as your Site URL and having www.mydomain.com/fb/secondPage.html as redirect_uri this will give you the 191 error.
RECOMMENDED: So instead have your Site URL set to a base URL like: www.mydomain.com/ OR www.mydomain.com/fb/.
I went through the Facebook Python sample application today, and I was shocked it was stating clearly that you can use http://localhost:8080/ as Site URL if you are developing locally:
Configure the Site URL, and point it
to your Web Server. If you're
developing locally, you can use
http://localhost:8080/
While I was sure you can't do that, based on my own experience (very old test though) it seems that you actually CAN test your Facebook application locally!
So I picked up an old application of mine and edited its name, Site URL and Canvas URL:
Site URL: http://localhost:80/fblocal/
I downloaded the latest Facebook PHP-SDK and threw it in my xampp/htdocs/fblocal/ folder.
But I got the same error as yours! I noticed that XAMPP is doing an automatic redirection to http://localhost/fblocal/ so I changed the setting to simply http://localhost/fblocal/ and the error was gone BUT I had to remove the application (from privacy settings) and re-install my application and here are the results:
![alt text]()
After that, asked for the publish_stream permission, and I was able to publish to my profile (using the PHP-SDK):
$user = $facebook->getUser();
if ($user) {
try {
$post = $facebook->api('/me/feed', 'post', array('message'=>'Hello World, from localhost!'));
} catch (FacebookApiException $e) {
error_log($e);
$user = null;
}
}
Results:
![alt text]()