TL;DR: divide the tracking by 1000 and use em's
A bit of background about letter-spacing is always applied to text so we should use a relative unit of length. As font-size can change by the user or even by cascade.
The best unit of length for text is the em unit.
This unit represents the calculated font-size of the element. If used
on the font-size property itself, it represents the inherited
font-size of the element.
CSS Lengths - Mozilla Developer Network
Why is tracking different?
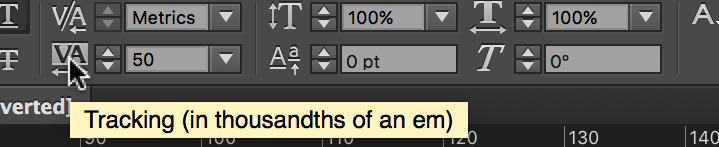
Layout apps such as Adobe's Photoshop, Illustrator and InDesign use em's in their tracking but manipulate the unit so it's an easier number for designers to play with. To make it easier they times it by 1000.
![Indesign Tooltip: Tracking (in thousandths of an em]()
Converting tracking back to whole em's
To do this we just need to divide the tracking number by 1000 to get the unit back to a whole em that CSS can use.
So 50/1000 = 0.05em.
Calculating this in CSS/SCSS
If you are using SCSS and want a reusable solution - here is a mixin.
// Convert illustrator, indesign and photoshop tracking into letter spacing.
@function tracking( $target ){
@return ($target / 1000) * 1em;
}
@mixin tracking( $target ){
letter-spacing: tracking( $target );
}
To use the above functions you can just do this.
.example {
@include tracking(50);
}
Alternatively you can just to the maths inline without a mixin so it's less abstracted:
.example{
letter-spacing: #{(50/1000)}em;
}
The output for the above examples will be:
.example {
letter-spacing: 0.05em;
}
Note:
You should not use a pixel based value as pixels are fixed and break when:
The designer changes the font-size. You would need to recalculate
the value.
If the user changes their text size your sites design won't appear
as desired or even illegible to read.
Additionally browsers render text different to how the graphic design programs do so don't be surprised if the designer tweaks the tracking/letter-spacing on review of the implementation.