Here's how to do it correctly.
What you need to do is
1 - Create shape drawable with stroke
2 - Create ripple drawable
3 - Create selector drawable for less than v21
4 - Create a new style for button with border
5 - Apply style on button
1 - Create shape with stroke
btn_outline.xml
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="2dp"
android:color="@color/colorAccent">
</stroke>
<solid android:color="@color/colorTransparent"/>
<corners
android:radius="5dp">
</corners>
</shape>
2 - Create ripple drawable
drawable-v21/bg_btn_outline.xml
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/colorOverlay">
<item>
<shape>
<stroke
android:width="2dp"
android:color="@color/colorAccent"/>
<corners android:radius="5dp"/>
</shape>
</item>
<item android:id="@android:id/mask">
<shape>
<stroke
android:width="2dp"
android:color="@color/colorAccent"/>
<solid android:color="@android:color/white"/>
<corners android:radius="5dp"/>
</shape>
</item>
</ripple>
android:id="@android:id/mask" is required to have ripple touch feedback on the button. The layer that is marked as mask is not visible on screen, its just for touch feedback.
3 - Create selector drawable for less than v21
drawable/bg_btn_outline.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/btn_outline" android:state_pressed="true">
<shape android:shape="rectangle">
<solid android:color="@color/colorOverlay"/>
</shape>
</item>
<item android:drawable="@drawable/btn_outline" android:state_focused="true">
<shape android:shape="rectangle">
<solid android:color="@color/colorOverlay"/>
</shape>
</item>
<item android:drawable="@drawable/btn_outline"/>
</selector>
4 - Create a new style for button with border
All resources that that are needed to create the style are given above, that's how your style should look like
<style name="ButtonBorder" parent="Widget.AppCompat.Button.Colored"/>
<style name="ButtonBorder.Accent">
<item name="android:background">@drawable/bg_btn_outline</item>
<item name="android:textColor">@color/colorAccent</item>
<item name="android:textAllCaps">false</item>
<item name="android:textSize">16sp</item>
<item name="android:singleLine">true</item>
</style>
4 - Apply style on button
<Button
style="@style/ButtonBorder.Accent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
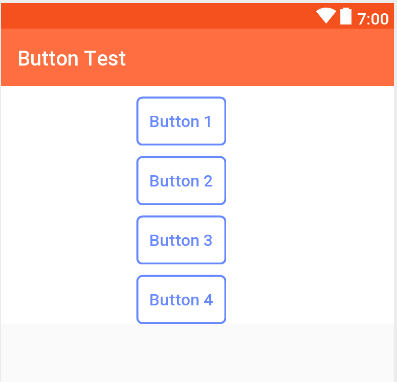
That's pretty much it. Here's a sample of how the buttons looks now.
![enter image description here]()