How can I change every text of my app to use a specific font? I can change them individually by using the TextStyle() but how can I make my app default to a specific font? Can you show me how?
How to change the default font family in Flutter
Asked Answered
this link may solve your problem: stackoverflow.com/a/64549111 –
Gametophyte
What is the syntax to do this for CupertinoApp? –
Roentgenoscope
You can change the default font family of your Flutter app by following the below steps:
1. Add your font files into your project folder. Say Project Folder > assets > fonts > hind.
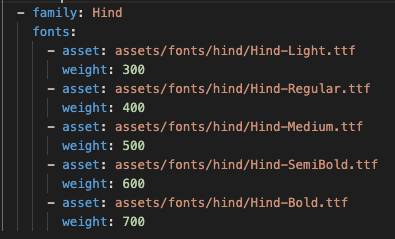
2. Declare the font family with font files with style in your project's pubspec.yaml file as (An example):
- In the
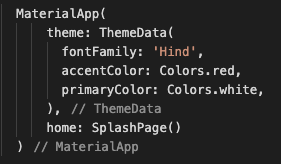
MaterialAppwidget of your main class file, define the default font family as:
@Rasoul707 are you sure you followed the steps correctly? –
Franckot
Its worth mentioning that a hot reload WILL NOT work. You need to stop the app and rebuild. –
Algonquin
If you want to use one of these Google fonts then use the official google_fonts package from the material team.
- add to pubspec.yaml
dependencies:
google_fonts: ^2.1.0
- Override the default font like this
MaterialApp(
theme: ThemeData(
textTheme: GoogleFonts.latoTextTheme(
Theme.of(context).textTheme,
),
),
);
There seems to be an issue with google_fonts it doesn't work with fontWeights that well. –
Trangtranquada
add google fonts to pubspec.yaml
dependencies:
google_fonts: ^2.1.0
use fontFamily function
MaterialApp(
theme: ThemeData(
fontFamily: GoogleFonts.lato().fontFamily,
),
);
remember to import google fonts
import 'package:google_fonts/google_fonts.dart';
For me it worked with all text widgets just when I wrote it twice -
ThemeData(
fontFamily: 'Varela', // <-- 1
textTheme: Theme.of(context)
.textTheme
.apply(fontFamily: 'Varela'), // <-- 2
),
what is the context in this case? –
Cellarer
© 2022 - 2024 — McMap. All rights reserved.