If you look closely at the history of the angular2 then you will find there are two version 1) beta version 2) release candidate version. At present it is r.c 3 (release candidate 3). Release candidate version means bug fix releases before the final release. So when angular2 moves to first release candidate version(rc1) from beta version then it make some directory change... for example
angular2/core---->@angular/core
angular2/platform/browser------>@angular/platform-browser-dynamic
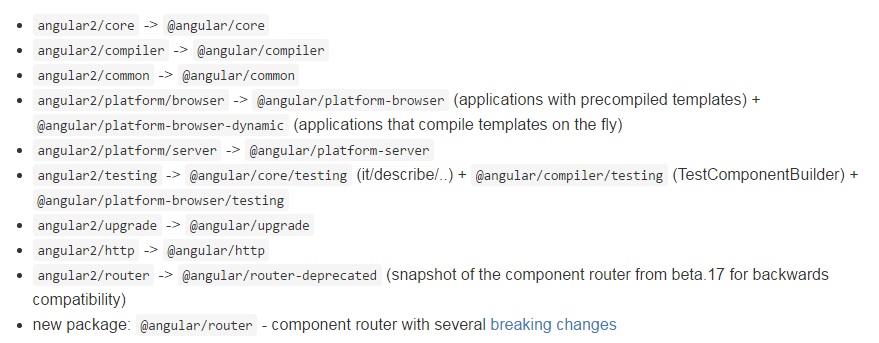
I add a snape here
![enter image description here]()
for more information please visit
https://github.com/angular/angular/blob/master/CHANGELOG.md
i Hope you will find your answer. Thanks