I use the following:
const TYPES = {
0: "TYPE_A",
1: "TYPE_B"
}
/**
* @param {keyof TYPES} type
*/
function useTypesEnum(type) {
// ...
}
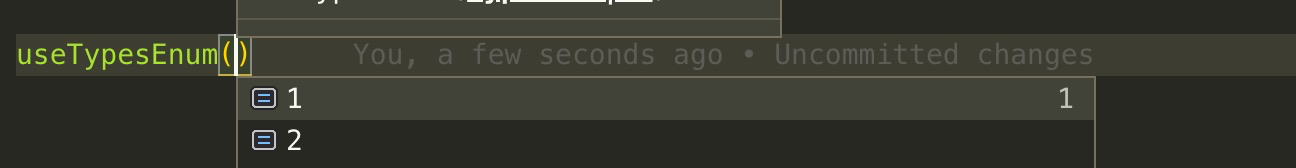
This shows the correct values as a suggestion in VSCode. It is nicely readable, gives developers a clue about which value represents what and the enum values can be used in runtime.
![Suggestion screenshot]()
If I do not need the values of TYPES in runtime, I even prefer to use the TYPES as a @typedef:
/**
* @typedef {{
* 0: "TYPE_A",
* 1: "TYPE_B"
* }} TYPES
*/
/**
* @param {keyof TYPES} type
*/
function useTypesEnum(type) {
// ...
}
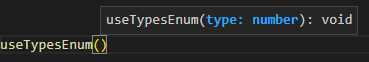
If the value of the enum should be used, or the enum keys and values must be flipped for any reason, I use the valueOf<T> helper. The downside is, that this does not offer auto-completion in VSCode. But at least the functions parameter definition is, to some extent, readable.
/**
* @typedef {T[keyof T]} valueOf<T>
* @template T
*/
const TYPES = {
"TYPE_A": 0,
"TYPE_B": 1
};
/**
* @param {valueOf<TYPES>} type
*/
function useTypesEnum(type) {
// ...
}
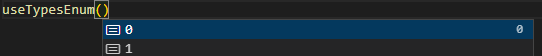
![Suggestion 2 screenshot]()




TYPESSSfor@param. – Forestation