I tried both settings given on the other comments, namely
cbar.solids.set_rasterized(True)
cbar.solids.set_edgecolor("face")
and unfortunately neither worked for me.
So I tried a completely different approach which is a huge hack, but at least gets the job done. When you pass alpha to imshow it sets an alpha value that will be used to blending with other images. Due to reasons of higher power (as @mfra has mentioned) this creates the white lines we so despise. Clearly the key then is to not pass an alpha value to imshow. However, we still need to somehow create the colorbar.
Thus as a workaround we can do the alpha blending ourselves before ever giving colormaps to imshow. As an example, let's use the winter colormap:
import numpy as np
import matplotlib as mpl
import matplotlib.pyplot as plt
xx, yy = np.meshgrid(np.linspace(-1, 1, 100), np.linspace(-1, 1, 100))
zz = xx**2 + yy**2
my_cmap_rgb = plt.get_cmap('winter')(np.arange(256))
alpha = 0.5
for i in range(3): # Do not include the last column!
my_cmap_rgb[:,i] = (1 - alpha) + alpha*my_cmap_rgb[:,i]
my_cmap = mpl.colors.ListedColormap(my_cmap_rgb, name='my_cmap')
Here I create a new colormap, my_cmap_rgb, based on winter and then edit the non-alpha channels (0, 1 and 2) to do the alpha blending myself. I can then simply use this new colormap to plot my figure.
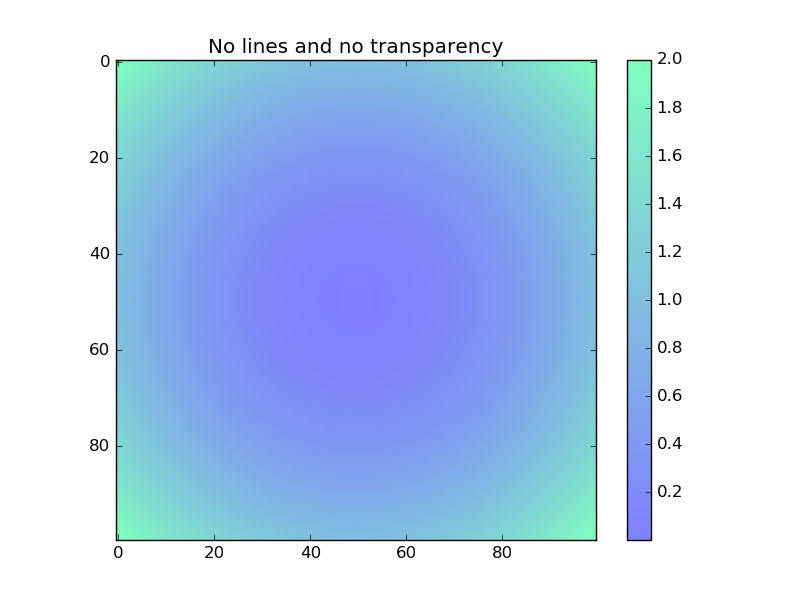
f, ax = plt.subplots()
cim = ax.imshow(zz, cmap=my_cmap)
cbar = plt.colorbar(cim)
ax.set_title("No lines and no transparency")
![No lines and no transparency]() Now compare it with the image you'd obtain without this trick:
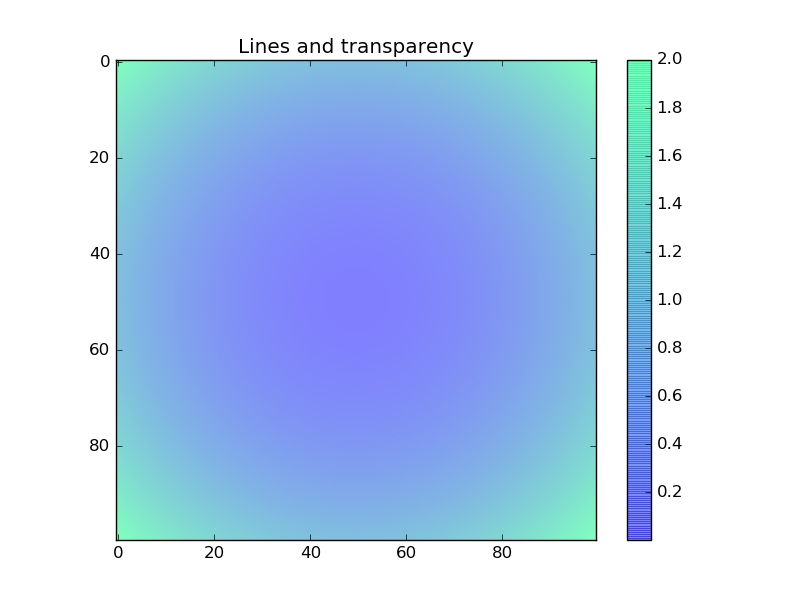
Now compare it with the image you'd obtain without this trick:
f, ax = plt.subplots()
cim = ax.imshow(zz, cmap='winter', alpha=0.5)
cbar = plt.colorbar(cim)
ax.set_title("Lines and transparency")
![Lines and transparency]()
Clearly the problem is solved if you require no transparency. On the other hand, if you do require transparency, there is one more workaround. You have to first plot an image without transparency to obtain the colorbar, and then plot one with transparency, but whose colorbar won't be used.
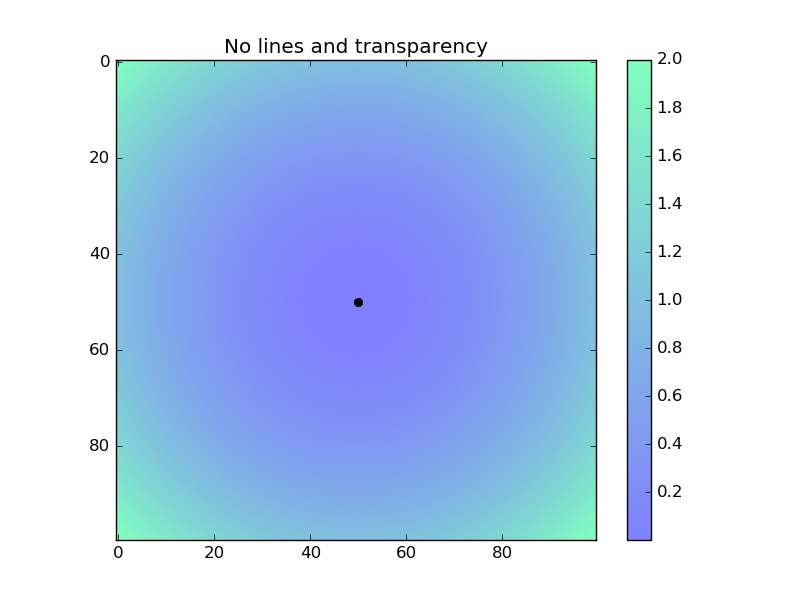
f, ax = plt.subplots()
cim = ax.imshow(zz, cmap=my_cmap)
cbar = plt.colorbar(cim)
plt.cla() # Clears axis
ax.plot(50,50, 'ko')
ax.imshow(zz, cmap='winter', alpha=0.5)
ax.set_title("No lines and transparency")
This results in an image whose colorbar has no lines and yet still retains the transparency. While it remains a massive hack, at least we don't have to put up with these lines anymore!
![No lines and transparency]()