I'm trying to generate custom tab view using tab layout android with view pager 2, but I'm unable to see generated tab items.
layout.xml
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/userInfoContainer">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="@dimen/figma_48_dp"
android:background="@color/darkBlack"
app:tabBackground="@color/darkBlack"
app:tabGravity="fill"
app:tabIndicatorHeight="2dp"
app:tabMode="fixed"
app:tabRippleColor="@null"
app:tabIndicatorColor="@android:color/white">
<!--
app:tabPaddingEnd="16dp"
app:tabPaddingStart="16dp"
app:tabSelectedTextColor="@color/white"
app:tabTextAppearance="@android:style/TextAppearance.Widget.TabWidget"
app:tabTextColor="@color/white"-->
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:alpha="1"
android:layout="@layout/custom_tab_header" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout="@layout/custom_tab_header" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout="@layout/custom_tab_header" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout="@layout/custom_tab_header" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout="@layout/custom_tab_header" />
</com.google.android.material.tabs.TabLayout>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:outlineProvider="bounds" />
</androidx.appcompat.widget.LinearLayoutCompat>
Custom Tab View
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingStart="@dimen/figma_27_dp">
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/tab_icon"
android:layout_width="@dimen/figma_18_dp"
android:layout_height="@dimen/figma_18_dp"
android:src="@drawable/ic_home_tab"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/tab_label"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/tab_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/figma_10_dp"
android:layout_marginEnd="@dimen/figma_10_dp"
android:maxLines="1"
android:singleLine="true"
android:text="Home"
android:textColor="@color/white"
android:textSize="@dimen/figma_14_sp"
android:visibility="visible"
app:fontFamily="@font/worksans_regular"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/tab_icon"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
Kotlin Code
TabLayoutMediator(
binding.tabLayout,
binding.viewPager,
TabLayoutMediator.TabConfigurationStrategy { tab, position ->
//binding custom tab view
val tabBinding: CustomTabHeaderBinding = DataBindingUtil.inflate(
LayoutInflater.from(binding.tabLayout.context),
R.layout.custom_tab_header, binding.tabLayout,
false
)
//Name of Tab (Home)
tabBinding.tabLabel.text =
viewModel?.getTabsName()?.value!![position].tabName
//Name of Tab (Home Icon)
tabBinding.tabIcon.setImageResource(viewModel?.getTabsName()?.value!![position].tabIcon)
tab.let {
it.customView = tabBinding.root
}
onTabSelected(tab)
onTabUnselected(tab)
when (position) {
0 -> {
tab.select()
}
homePager.itemCount - 1 -> {
// populateTabItem(ktradeMainViewModel?.getTabsName()?.value!![position])
val currentPage = 0
binding.viewPager.setCurrentItem(currentPage, true)
}
}
//for first time initialization tab will call for each view , it basically delete tabs and re-create tabs
}).attach()
the issue I'm facing is selected tab is not showing its attributes(UI Component)
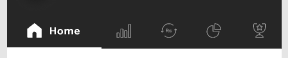
Generated Result
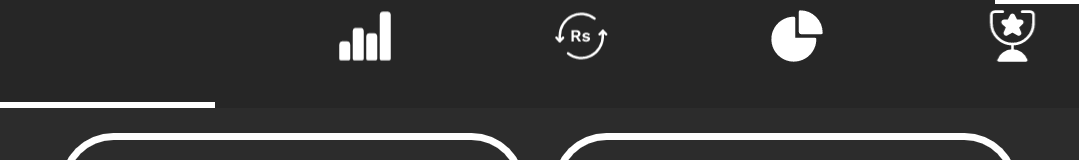
Desired Result