I'm developing an app for iOS and I'm using the Storyboard with AutoLayout ON. One of my view controllers has a set of 4 buttons, and in certain circumstances i would like to make the first one disappear.
If I use the setHidden:TRUE method the UIButton become invisible but it still obviously take space in the view, and the result is an "hole" which I've not been able to fill making the remaining UIButton to float towards the top of the main view.
In Android I would have simply used View.GONE instead of View.INVISIBLE, but in iOS I'm stuck with this behaviour and I don't want to believe that the only solution is to manually (yes I mean programmatically) move the remaining elements to the top.
I thought I would have been able to do it setting some sort of Constraint to make everything as automatic as it is in Android but I've had no luck.
Before I turn Autolayout OFF, can someone point me to the right direction?
I'm using the IB, but I'm comfortable with programmatic stuff as well.
UPDATE:
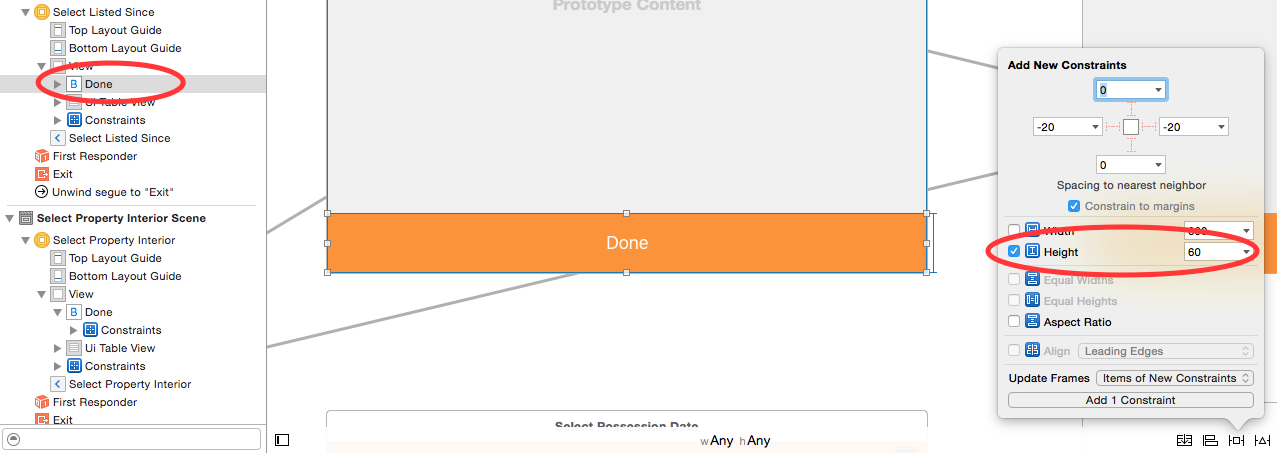
Setting the component height to 0 doesn't help as well.
I tried something like this:
UIButton *b;
CGRect frameRect = b.frame;
frameRect.size.height = 0;
b.frame = frameRect;