In Addition to the accepted answer I wanna provide you with a workarround for the getter which is missing in the answer.
Debug the Store
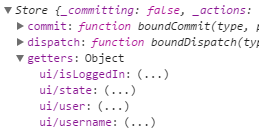
In any case you can call console.log(this.$store) to debug the Store.
If you do so you will see the getters are prefixed with the namespace in their name.
![enter image description here]()
Access namespaced getter
this.$store.getters['yourModuleName/someGetterMethod']
Dispatch namespaced
this.$store.dispatch('yourModuleName/doSomething')
Dispatch namespaced with params
this.$store.getters['yourModuleName/someGetterMethod'](myParam)
Conclusion
The key is to handle the namespace like a file System like Justin explained.
Edit: found a nice library for handling vuex Store
In addition to the basic knowledge I'd like to add this vuex library as a nice addition for working effectivly and fast with the vuex store. https://github.com/davestewart/vuex-pathify .
It looks pretty interesting and cares much of the configuration for you and also allows you to handle 2waybinding directly with vuex.
** Edit: Thanks to the other Answers. Added Dispatching method with params for wholeness.