There are three ways to achieve that.
1. Through code:
In your xml, make sure your spinner has an id. Let's say we have a spinner with id "spinner".
In your code, add the following in your onCreate():
Spinner spinner = (Spinner) findViewById(R.id.spinner);
spinner.getBackground().setColorFilter(getResources().getColor(R.color.red), PorterDuff.Mode.SRC_ATOP);
where red is your defined color in colors.xml in the values folder.
2. Through xml:
For API 21+:
<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:backgroundTint="@color/red" />
or if you use the support library, you can use:
<android.support.v7.widget.AppCompatSpinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:backgroundTint="@color/red" />
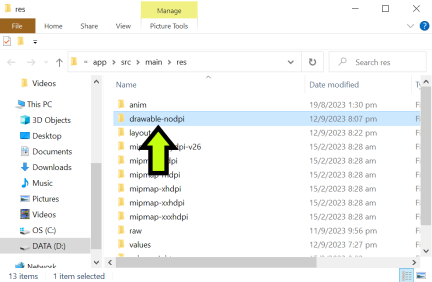
3. Through drawables:
You can use this online tool: http://android-holo-colors.com
This will generate custom drawables for any view you want with your preferred color. Make sure you select spinner, then download the resources.