Is there a way to include a default empty option (or with text) if there is no selected value for a dropdownlist?
The below will prepend string.Empty to the SelectList (or IEnumerable) specified in the ViewData["Menu"] item. The select will have id and name MenuID.
<%= Html.DropDownList( "MenuID",
(IEnumerable<SelectListItem>)ViewData["Menu"],
string.Empty ) %>
Documentation: DropDownList method
For Example:
Controller :
private void InitScreenInfoCollate()
{
IEnumerable<MstBrd> listbrd = ibrandRepository.GetItemsByUsercode("");
ViewBag.Brands = new SelectList(listbrd, "brd_cod", "brd_mei", null);
}
View :
@Html.DropDownList("Brands", null, string.Empty, new { @class = "form-control"})
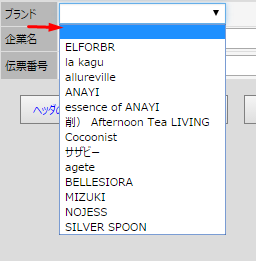
Result :
This easy solution worked for my mvc5 project:
in view:
@{
Model.ModelItemsList.Add(new ModelItem{ });
SelectList modelItemSelectList = new SelectList(Model.ModelItemsList, "ModelItemID", "ModelItemName");
}
Just add a new item to the List<> you want to display in your view.
In my case, I added a empty "ModelItem" to my List<ModelItem> ModelItemList. Since my ModelItemID is a Guid, I had to check for Guid.Empty in my controller method and do some code.
Thats all.
The solution presented here worked very well for me: http://forums.asp.net/t/1142484.aspx/1
The basic idea is that you set the AppendDataBoundItems property of your DropDownList to true and then put an asp:ListItem in the DropDownList and that will become your default item with all the databound items coming after it.
-1 This is for ASP.NET Web Forms, not MVC. –
Maples © 2022 - 2024 — McMap. All rights reserved.